WordPressブログにお問い合わせフォームを設置する方法と言えば、『Contact Form 7』というプラグインが有名です。
そして、Contact Form 7を使った事がある人は分かると思います。
WordPressにContact Form 7をインストール&有効化した状態では添付ファイルを送信する機能は付いておらず、下記の項目のみとなっています。
●氏名
●メールアドレス
●題名
●メッセージ本文(任意)
そのため、お問い合わせフォームを設置したのに添付ファイルを送信する項目が無いと思った人もいる事でしょう。
もっとも、個人ブログであればお問い合わせで添付ファイルを送信する事はほとんどないと思います。
しかし、Wordpressブログをビジネス用として運用している人にとっては、各種書類などを添付ファイルで送信する可能性が無いとは言えません。
そこで、当記事ではContact Form 7で添付ファイルを送信する機能を追加する方法について解説します。
Contact Form 7で添付ファイルの送信が出来ない人は、是非参考にして下さい。
✅当記事の執筆者

・ココナラプラチナランク継続4年以上
・Wordpressブログ作成実績1,000件以上
・ココナラ売上600万円以上
それでは本題に入りますね。
Contact Form 7とは

ここで、簡単にContact Form 7について解説します。
このContact Form 7とは、Wordpressブログにお問い合わせフォームを設置するためのプラグインとなっています。
『プラグインのインストール&有効化』→『固定ページへコードのコピペ』のみでWordpressブログにお問い合わせフォームを設置する事が可能です。
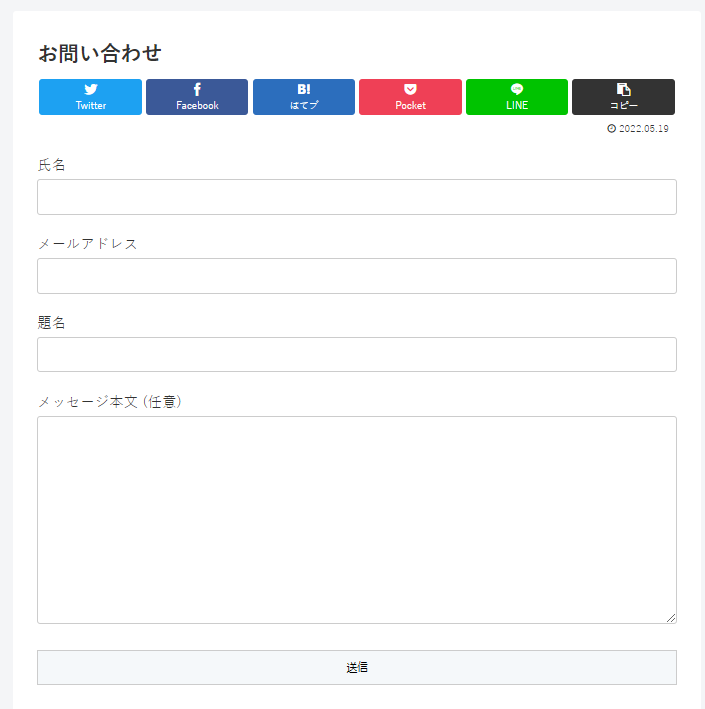
そして、このContact Form 7をインストール&有効化して、固定ページにお問い合わせフォーム用のコードを貼り付けた状態が下記画像になります。

このお問い合わせフォーム(ページ)を見る限り、どこにも添付ファイルを設定するための項目が無いという事が分かります。
そこで、このお問い合わせフォームに添付ファイルを設定するためには、元のお問い合わせフォームを編集する必要があります。
Contact Form 7で添付ファイルを送信する

当記事は、すでにWordpressブログにContact Form 7のプラグインをインストール&設置が完了している前提で話を進めて行きます。
まだ、Contact Form 7のプラグインをインストールしていないという人は下記の記事を参考にインストールしておいて下さい。

Contact Form 7のフォームを編集する
ここからは、画像を交えながらContact Form 7に添付ファイルの設定を行う方法について解説していきます。
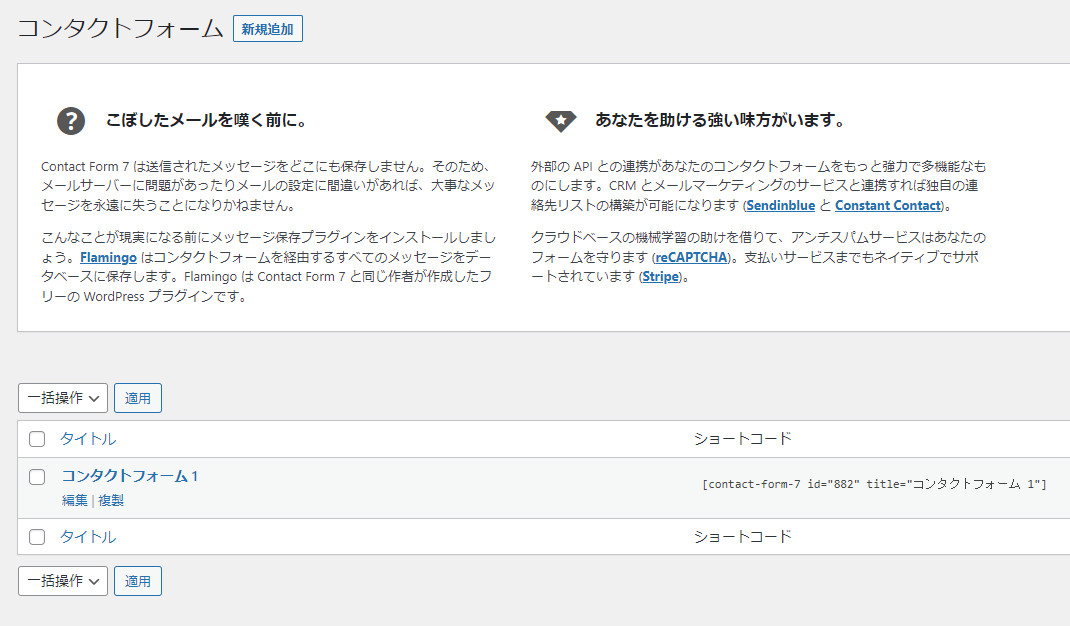
ちなみに、WordpressブログにContact Form 7プラグインを入れた段階では下記画像の通りとなっています。

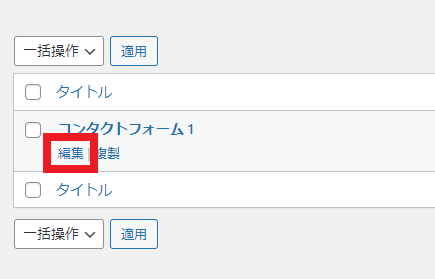
①『コンタクトフォーム1』の下に表示される『編集』をクリック。

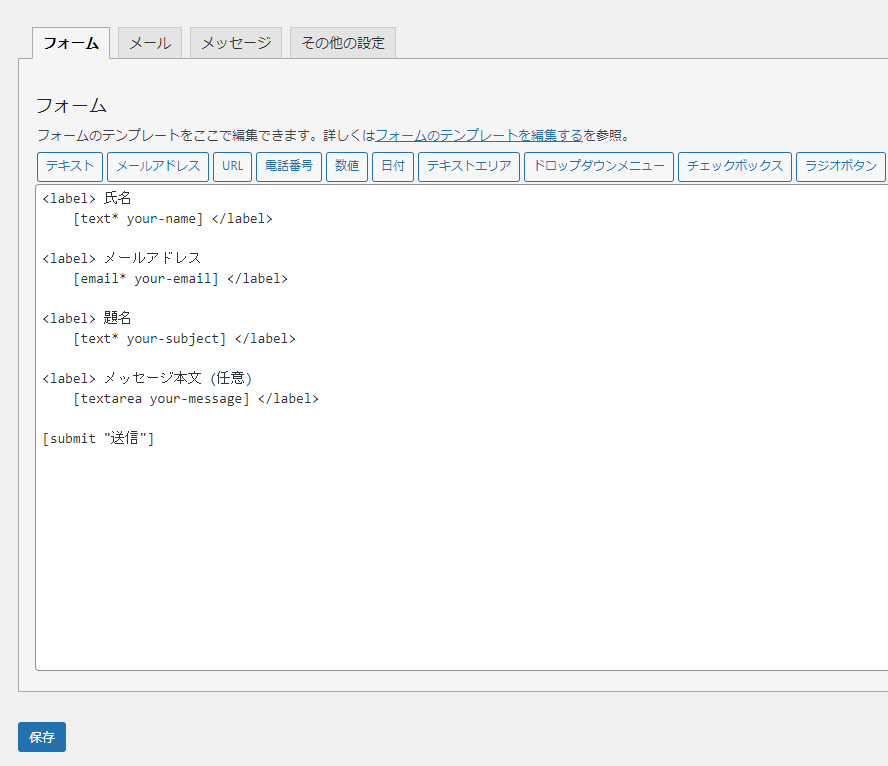
ちなみに、コンタクトフォーム1のデフォルトでの編集画面内の記載内容は下記の通りです。

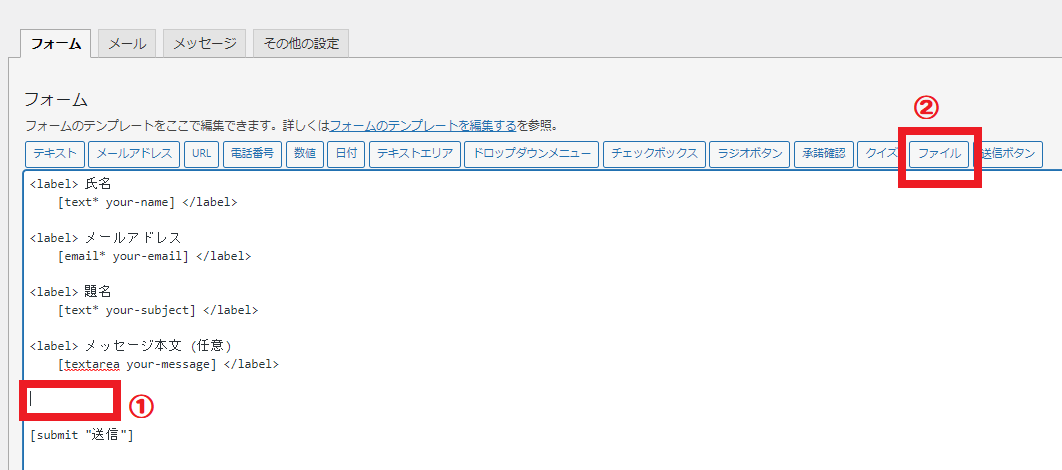
②下記コンタクトフォーム内で①添付ファイルのボタンを設置したい場所にカーソルを合わせて②『ファイル』をクリック。

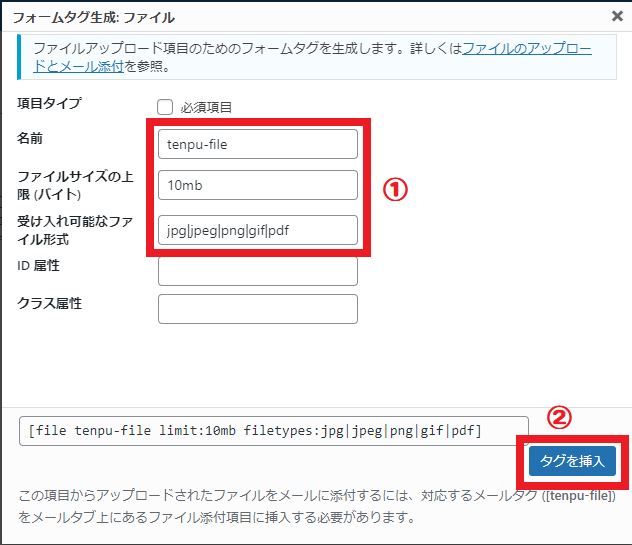
③下記画像のように添付ファイル用の設定画面が表示されます。
画像内①『名前』『ファイルサイズの上限』『受け入れ可能なファイル形式』以上3ヶ所について下記で解説している通りに設定して②『タグを挿入』ボタンをクリック。

●名前→tenpu-file (名前は何でも良い)
●ファイルサイズの上限・・・10mb (左記は10メガバイトの意味です。)
●受入可能なファイル形式・・・ jpg|jpeg|png|gif|pdf
Contact Form 7 では、先程のファイル上限やファイル形式を指定しない場合、デフォルトのファイルサイズ&ファイル形式を適用します。
※デフォルトでの受信可能ファイルサイズ=1MB (1048576 バイト)
※デフォルトでの受信可能ファイルタイプ (の拡張子) =jpg、jpeg、png、gif、pdf、doc、docx、ppt、pptx、odt、avi、ogg、m4a、mov、mp3、mp4、mpg、wav, wmv
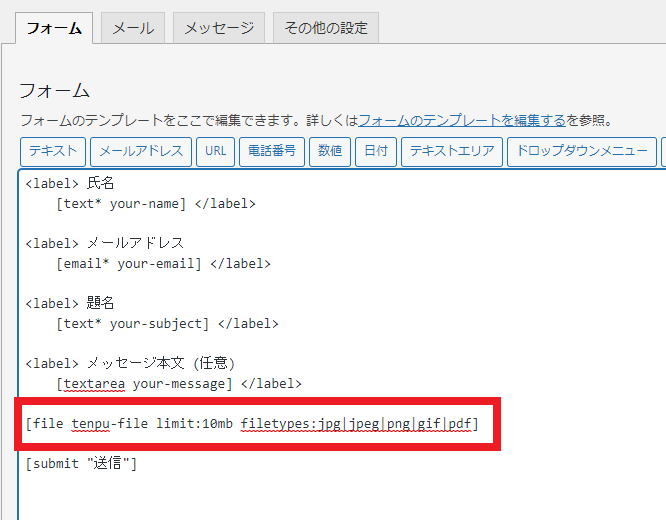
④下記画像のように、フォーム内に先程設定したタグが挿入されていれば、フォームの設定は完了となります。

Contact Form 7のメール設定
Contact Form 7のフォーム設定が完了したら、今度はメール設定に入ります。
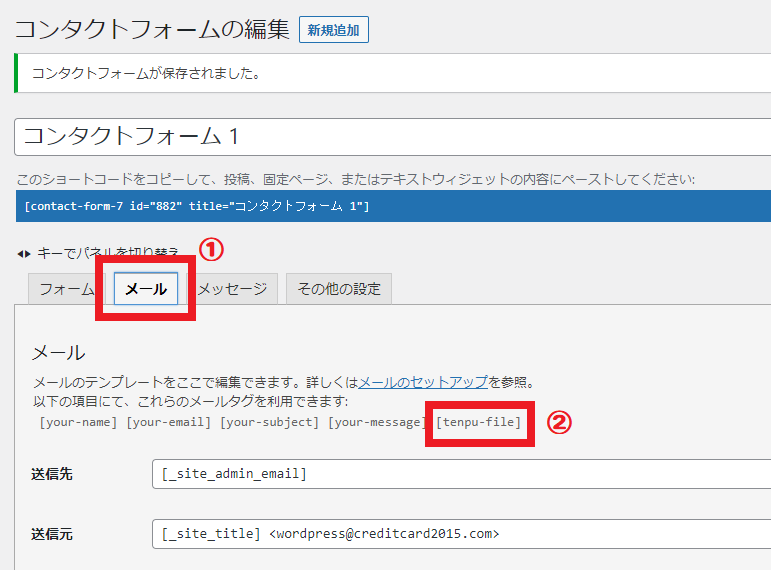
①下記画像内の①『メール』タブをクリックすると、②[tenpu-file]というメールタグが利用できることが分かります。

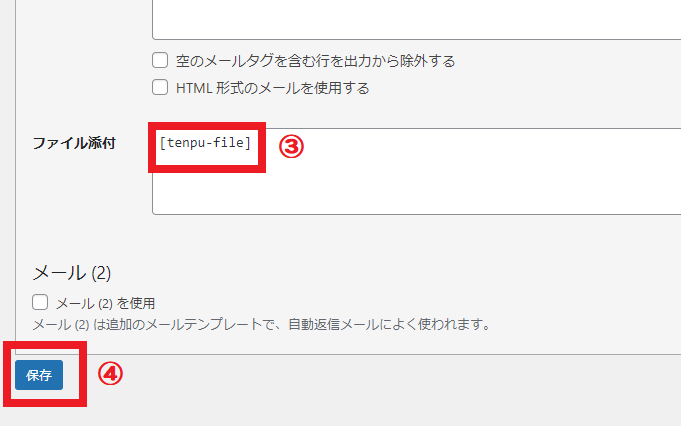
②先程のメールタグ[tenpu-file]を下記画像③の『ファイル添付』欄に貼り付けて④『保存』をクリック。

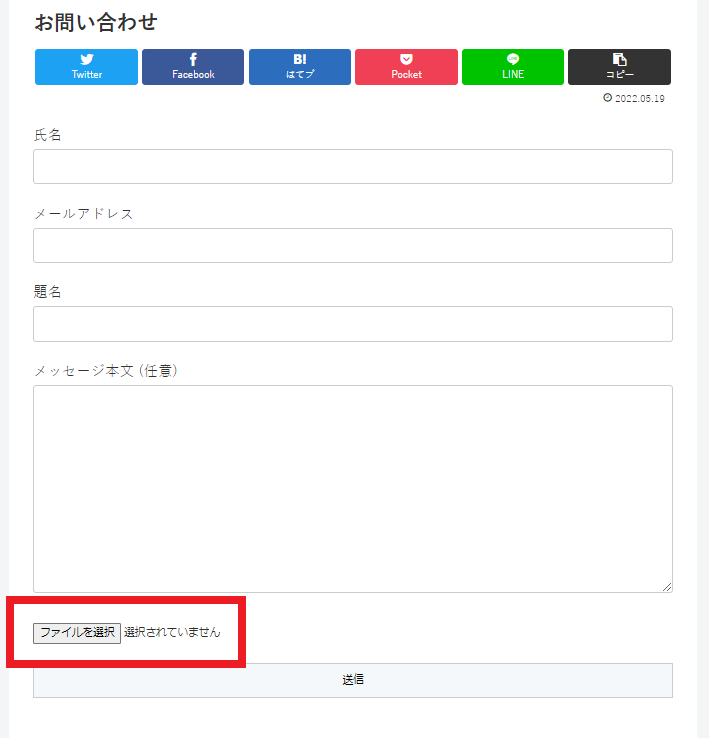
③下記画像のように、お問い合わせフォーム内に『ファイルを選択』ボタンが設置されていれば完了です。

あとは、実際にテストメールを送信して、添付ファイルが送信されているのか?の確認を行って下さい。
これで、添付ファイルが送信されないようであれば、今までの設定の中でミスがあるか?別の問題が考えられます。
 ぽんちゃん
ぽんちゃんContact Form 7の初期設定では添付ファイルの送信機能は付いていないので、添付ファイルの送信機能を付けたいという人は当記事に記載の方法にて設置して下さい。
まとめ
●Contact Form 7はお問い合わせフォームの定番プラグイン
●Contact Form 7を設置しただけでは添付ファイルの送信機能は付いていない
Contact Form 7を使う事によって、簡単にWordpressブログにお問い合わせフォームの設置が可能となっています。
ただ、デフォルト設定では添付ファイルの送信機能は付いていません。
そのため、どうしてもお問い合わせフォームに添付ファイルの送信機能を付けたいという人は、当記事を参考に設置してみて下さい。