WordPressでブログを作成するにあたっては、自分1人よがりになってはいけません。
というのも、Wordpressでブログを作成して記事を投稿すればGoogle検索によって訪問者がやってくるからです。
WordPressブログを運営していく場合には、こうした訪問者にとって優しいブログ=読みやすく使いやすいブログを目指す必要があります。
そのために必要なものが、グローバルナビと呼ばれている、ブログ内のメニューを表示させるための機能になります。
ただ、Wordpressでのグローバルメニューの設定は、初心者には少しハードルが高くなっています。
そこで、、今回の記事では、Wordpressグローバルナビの設定方法について解説します。
グローバルナビの設定方法が分からない人は、是非参考にして下さい。
✅当記事の執筆者

・ココナラプラチナランク継続4年以上
・Wordpressブログ作成実績1,000件以上
・ココナラ売上600万円以上
それでは本題に入りますね。
WordPressのグローバルナビとは?
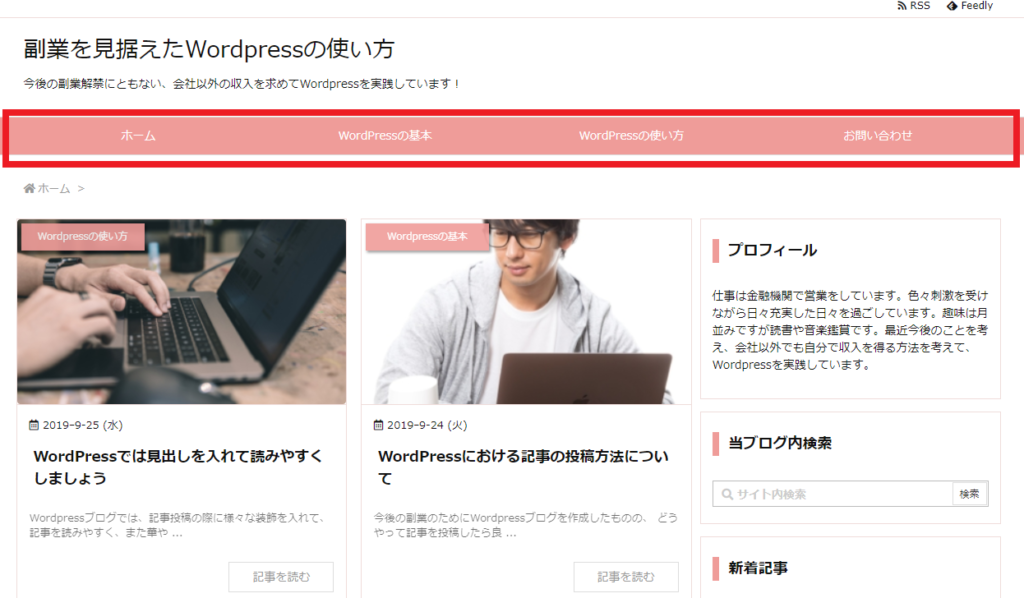
グローバルナビと聞いて、今一つピンとこない方がいるかも知れませんので、実際のWordpressブログの画像で解説します。
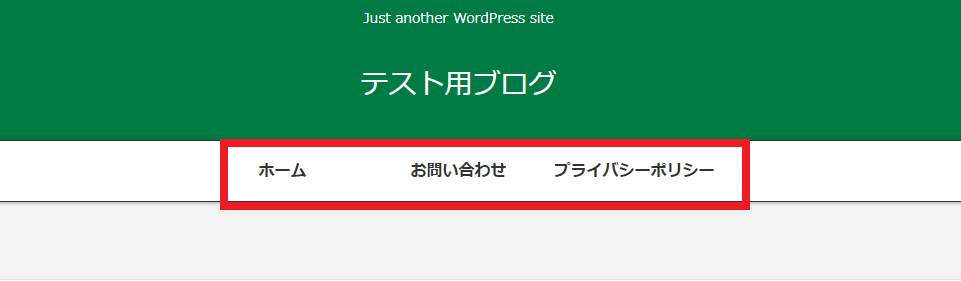
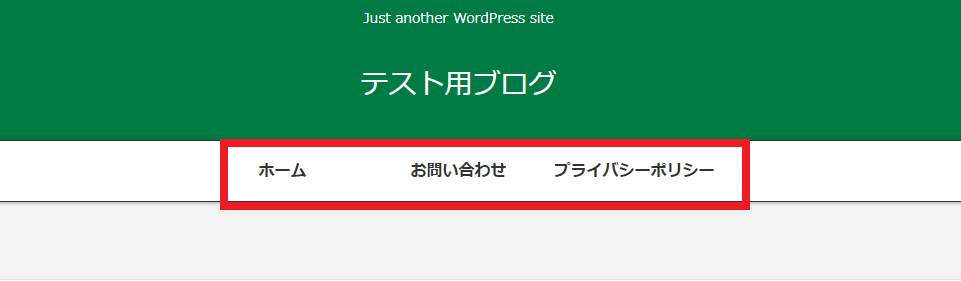
下記画像の赤枠で囲っている部分がグローバルナビになります。

『ホーム』『Wordpressの基本』『Wordpressの使い方』『お問い合わせ』というメニューが表示されていますが、この部分の事をWordpressのグローバルナビと呼んでいます。
そして、このグローバルナビがあると、ブログ訪問者はスムーズに目的のカテゴリー内にある記事にたどり着くことが出来ます。
また、ブログの回遊率を高める事が可能になるため、WordPressブログを運営するのであればこのグローバルナビは是非設定して下さい。
 ぽんちゃん
ぽんちゃんグローバルナビは、ブログの回遊率や滞在時間のアップに繋がるため、必ず設定しましょう。
Wordpresのグローバルナビの設定方法
ここからは、実際の操作画像を元にWordpressにおけるグローバルナビの設定方法について説明していきます。(テスト用ブログを使用)
ちなみに、このグローバルナビの設定前には、あらかじめグローバルナビに設定したい固定ページや投稿、各種カテゴリーの設定は済ませておいて下さい。
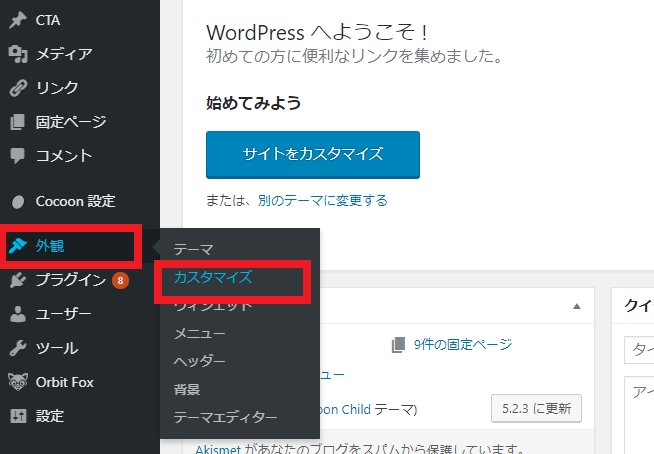
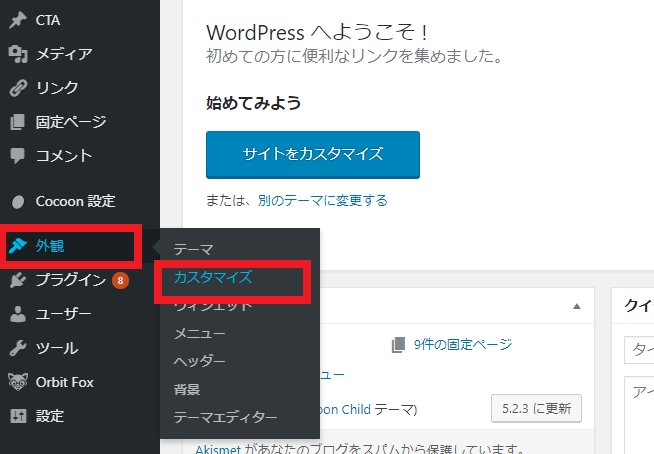
①Wordpressのダッシュボードの『外観』→『カスタマイズ』をクリックして下さい。


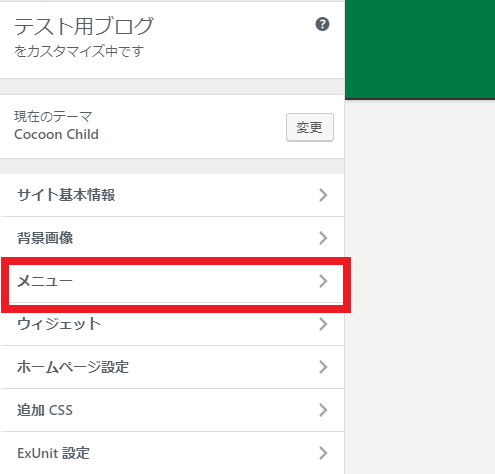
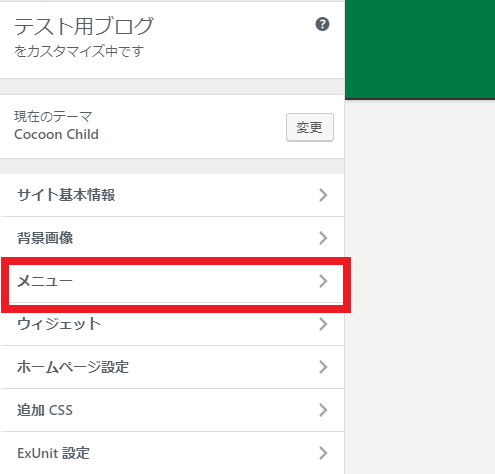
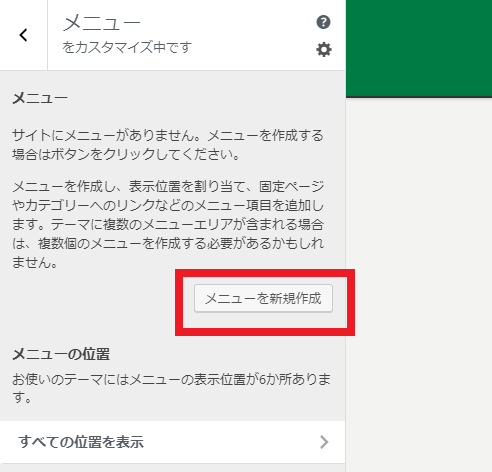
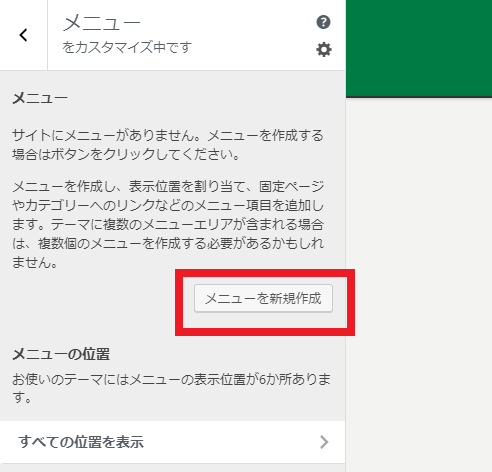
②下記画面の『メニュー』をクリックして下さい。


③下記画面の『メニューを新規作成』をクリックして下さい。


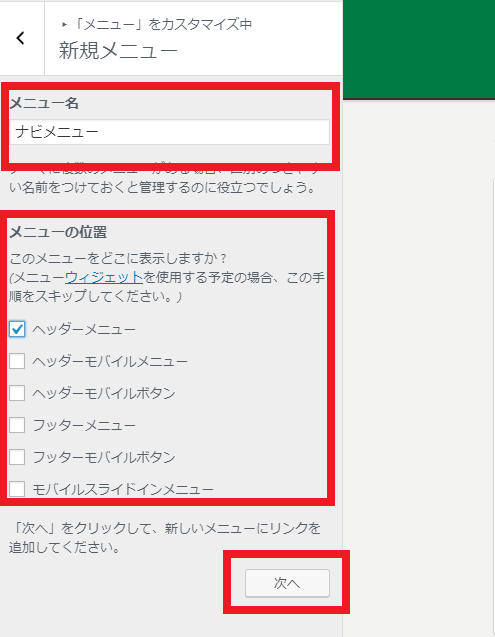
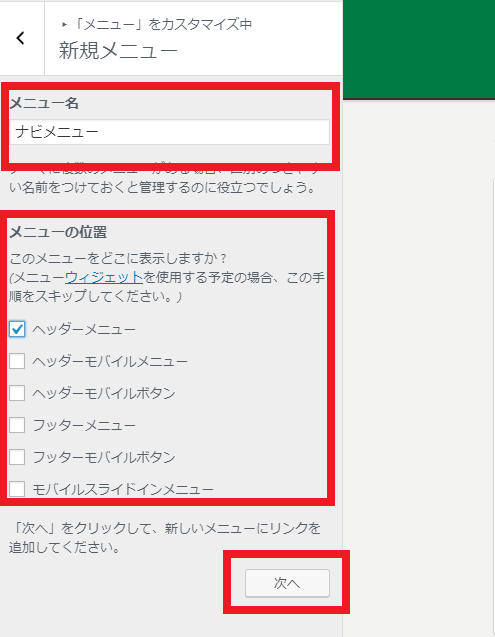
④下記画面の『メニュー名』の空欄ヶ所に設定するメニュー名(今回はナビメニュー)を入力して、『メニューの位置』にはWordpressでナビメニューを表示させる位置で設定します。その後、一番下にある『次へ』をクリックして下さい。


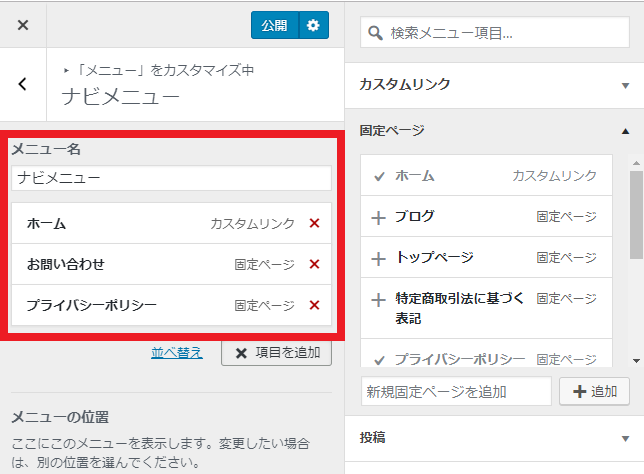
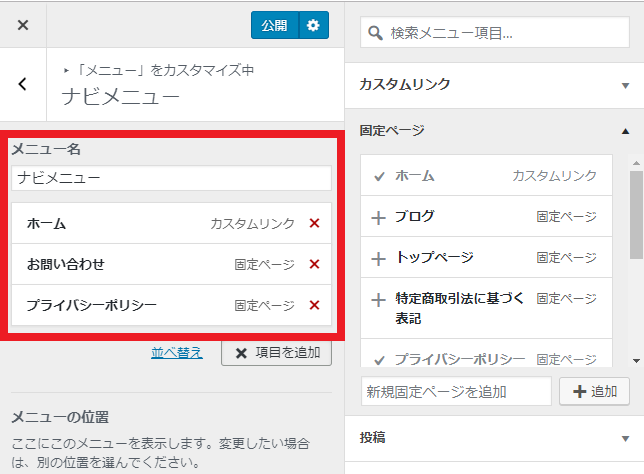
⑥下記画面の『項目を追加』をクリックすると右側にナビメニューに設定可能な固定ページや投稿、カテゴリーなどが表示されますので、この中からグローバルナビに登録したい項目を選択して下さい。


今回の例では『ホーム』『お問い合わせ』『プライバシーポリシー』をグローバルナビに設定します。


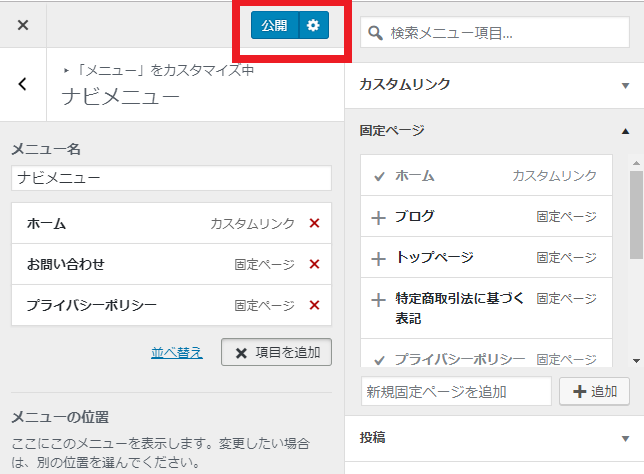
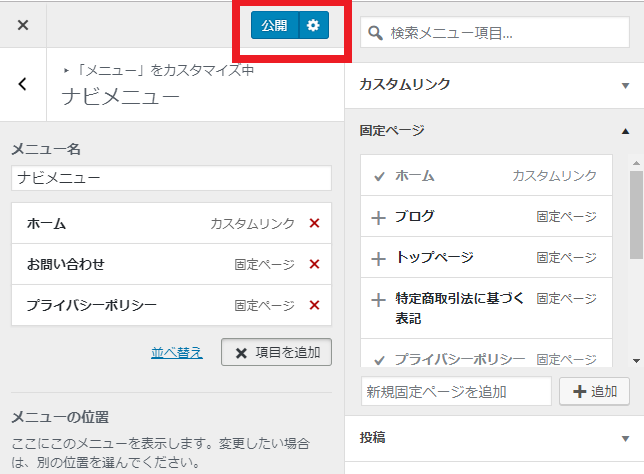
⑦グローバルナビに設定する項目の選択が完了したら、『公開』をクリックして下さい。


⑧Wordpressブログのグローバルナビに先程のメニューが反映されていれば、グローバルナビの設定は完了です。


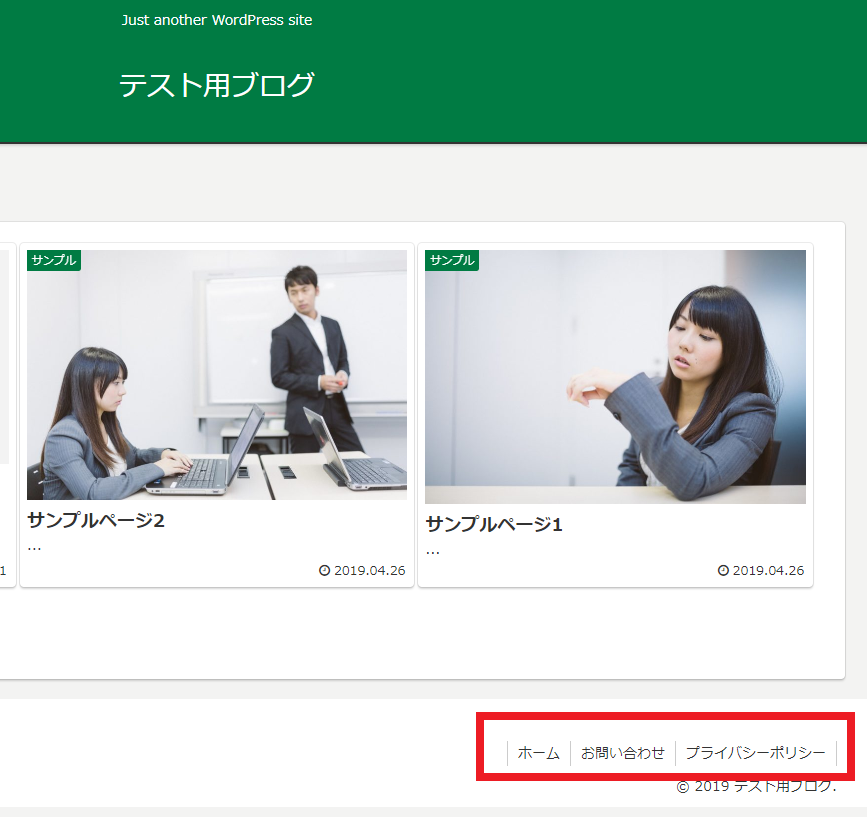
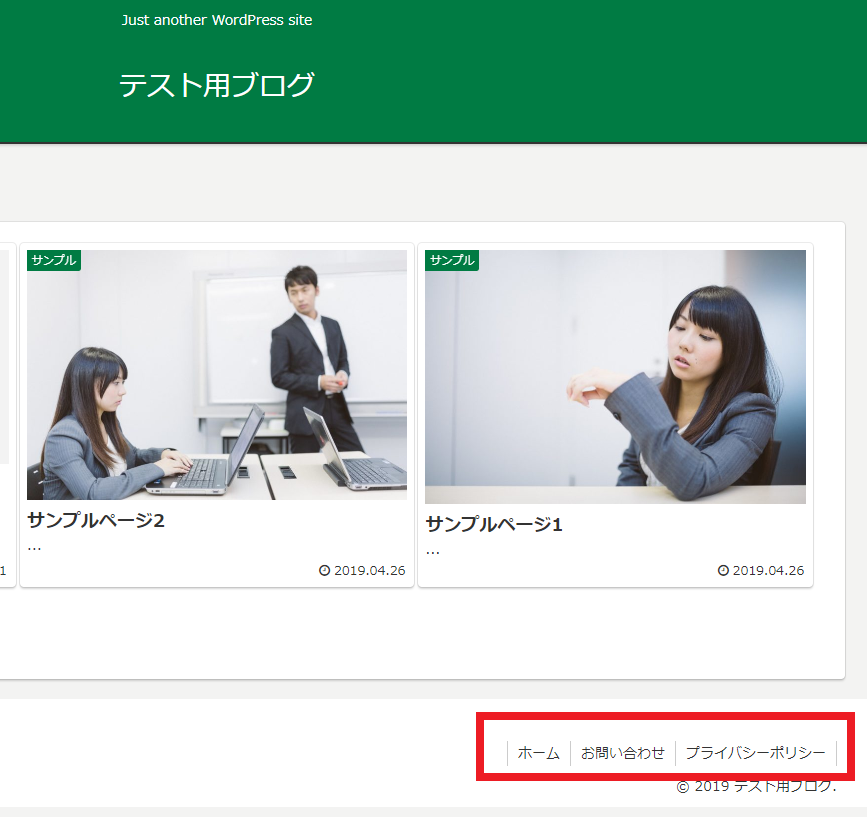
ちなみに、手順⑥の箇所で『フッターメニュー』を選択する事によって、グローバルナビをWordpressブログのフッター部分に表示させる事も可能です。
※Wordpressテーマによってはフッターにグローバルナビを設定できないものがあります。





グローバルナビはブログのヘッダーまたはフッターに設置する事が出来ますので、自分の好きな場所に設置しましょう。
まとめ
当記事のまとめは下記の通りです。
●Wordpressのグローバルナビはブログの回遊率を高める
●グローバルナビを使えば早く目的の記事にたどり着く事が可能
WordPressブログでは、ブログの運営がしやすいように様々な機能が付いているとともに、ブログ訪問者にとっても読みやすく使いやすくなるような設定を行う事が可能です。
そして、このグローバルナビも、ブログ訪問者にとってはブログ内のカテゴリーや投稿記事を隅々から探す必要が無く1クリック、または2クリックで探す事が出来ます。
そのため、Wordpressブログを運営する際には必ず設定する事をお勧めします。
ブログを運営する上では、利便性はもとよりユーザビリティも重要になるため、訪問者の視点に立って運営して下さいね。