WordPressには、記事を投稿する(書く)ためのエディタ(editor)が標準で装備されており、自分のお好みで下記の3種類を使い分ける事が可能となっています。
●ビジュアルエディタ
●テキストエディタ
●ブロックエディタ
そして、この3種類のエディタのうち、ビジュアルエディタとテキストエディタの事をクラシックエディタと呼んでいます。
もう1つのブロックエディタの事はGutenberg(グーテンベルク)と呼んでいます。
ちなみに、Wordpress4.9×まではクラシックエディタのみとなっていましたが、現在ではWordpress5.0から導入されたブロックエディタ(Gutenberg)が現在の標準エディタとなっています。
ただ、以前からWordpressを使ってきている人にとっては現在もクラシックエディタを使っているという人が多いと思います。
このエディタですが、Wordpressで使う無料または有料デザインテーマによってはデフォルトのフォントサイズが異なっている場合があります。
そして、デザインテーマの中にはデフォルトのフォントサイズではとても小さくて使いにくい場合があります。
そこで、当記事ではWordpressエディタのフォントサイズを調整する方法について解説します。
エディタのフォントサイズが小さくて困っている人は、是非参考にして下さい。
✅当記事の執筆者

・ココナラプラチナランク継続4年以上
・Wordpressブログ作成実績1,000件以上
・ココナラ売上600万円以上
それでは本題に入りますね。
WordPressのエディタについて

WordPressエディタのフォントサイズを変更する前に、ここではWordpressに標準装備されている各エディタについて簡単に解説します。
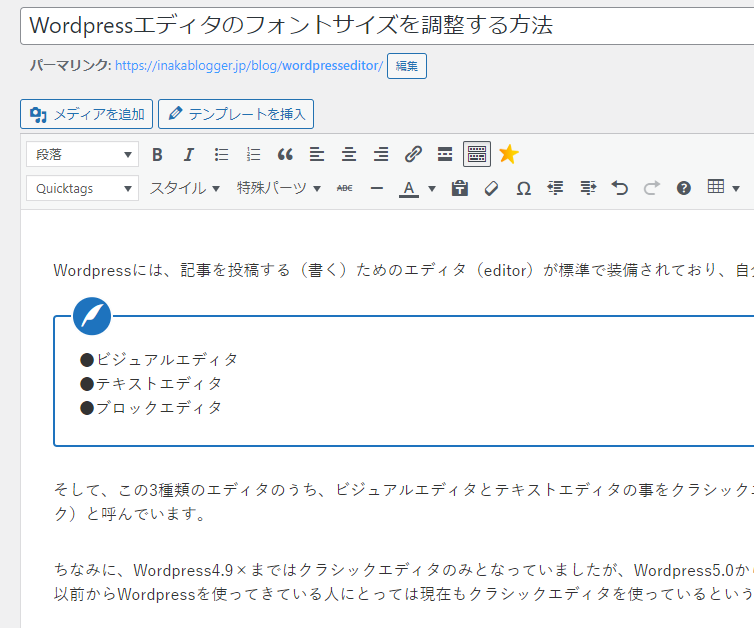
ますは、こちらがクラシックエディタのビジュアルエディタになります。

記事投稿欄の上に各種パーツボタンが設置されている事が分かります。
そして、実際に記事を投稿する際には、これらの各パーツを使って見出しの設定や文字の装飾、画像の挿入などを行っていく事になります。
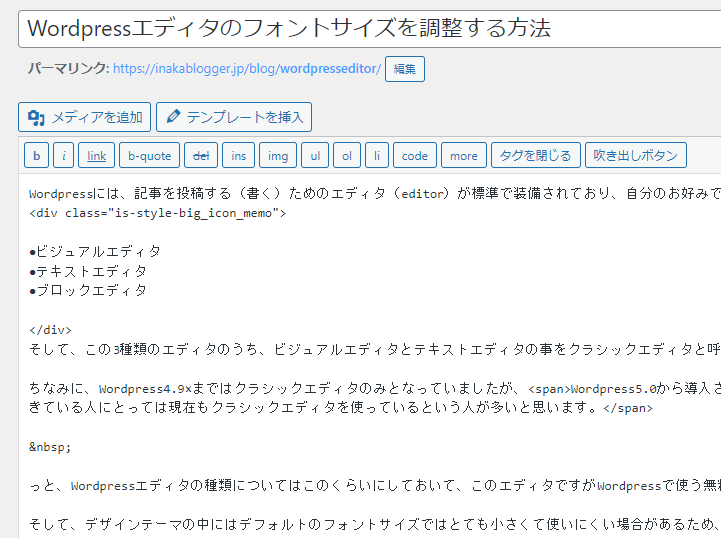
次に、こちらがクラシックエディタのテキストエディタになります。

先程のビジュアルエディタと同様で、記事投稿欄の上に各種パーツが設置されています。
このパーツボタンはHTMLのタグとなっており、このテキストエディタではテキスト&HTMLタグを使って記事を投稿して行く事になるため、HTMLの知識が必須となっています。
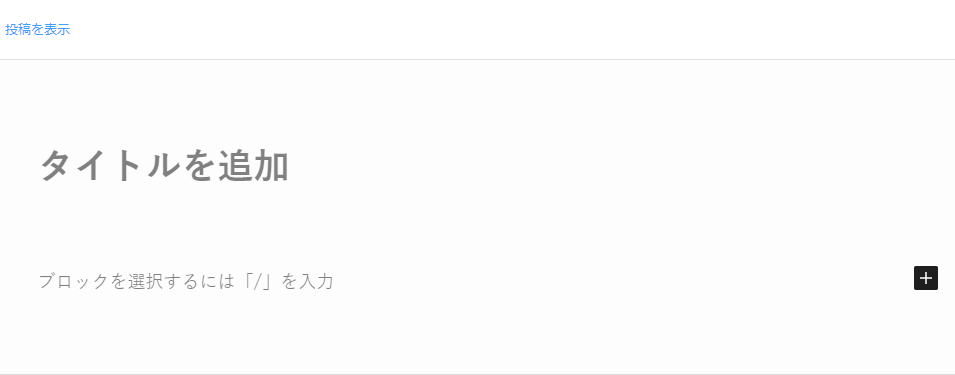
最後にこちらがブロックエディタ(Gutenberg)になります。

先程のビジュアル&テキストエディタとは異なり、記事投稿欄の上に各種パーツが設置されていません。
この画面内右下にある『+』ボタンをクリックして見出しや段落などの各種パーツを各ブロックとして組み込んでいきながら記事を投稿して行く事になります。
ちなみに、今後はこのブロックエディタが主流になっていきますので、今までクラシックエディタを使っていた人は少しづつでもブロックエディタに慣れておいた方が良いです。
 ぽんちゃん
ぽんちゃんWordPressのエディタは、記事投稿の必須ツールです。
WordPressエディタのフォントサイズの変更方法


ここからは、Wordpressエディタのフォントサイズを変更するための方法について、ビジュアルエディタ、テキストエディタ、ブロックエディタの順にそれぞれ解説していきます。
ビジュアルエディタのフォントサイズ変更方法
はじめにビジュアルエディタのフォントサイズの変更方法ですが、まずはメモ帳などのテキストエディタを使って下記のファイル名にてファイルを作成します。(作成時の中身は空で構いません)
次に、作成したeditor-style.cssファイルをFFFTPやレンタルサーバーのファイルマネージャーなどのプログラムを使って、WordPressで使っているテーマフォルダにアップロードします。
ちなみに、ファイルのアップロード先は下記の場所になります。
ファイルのアップロードが完了したら、今度はWordpressのダッシュボードに戻ります。
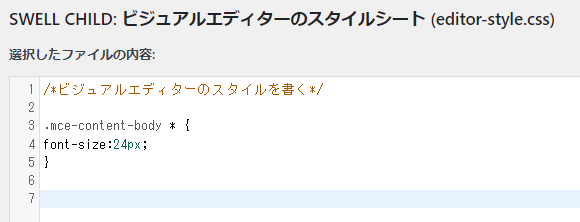
『外観』→『テーマファイルエディタ』→『SWELL CHILD: ビジュアルエディターのスタイルシート (editor-style.css)』にてeditor-style.cssを開きます。
※当記事で記載しているURLやアップロード先は当ブログの例ですが、基本的にどのWordpressテーマでも同じ場所になります。(子テーマにアップロードしたeditor-style.cssを編集します)
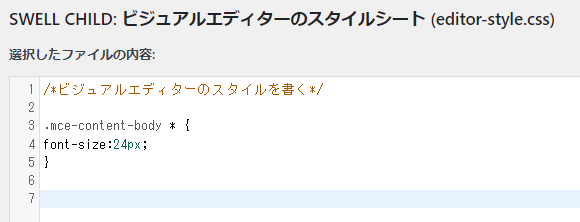
その後、editor-style.cssを開いたら下記のCSSコードを追記して最後に『ファイルの更新』をクリック。(SWELLの場合:font-sizeはお好みで)
.mce-content-body * {
font-size:24px;
}
実際のeditor-style.cssの画像は下記の通りです。


ただ、editor-style.css内にCSSコードを書き込んでもビジュアルエディタには反映されないため、最後にfunctions.phpの一番下に以下のコードを追記します。
functions.phpファイルが壊れるとWordpressブログが表示されなくなるため、ファイルに書き込み前に必ずバックアップを取っておいて下さい。
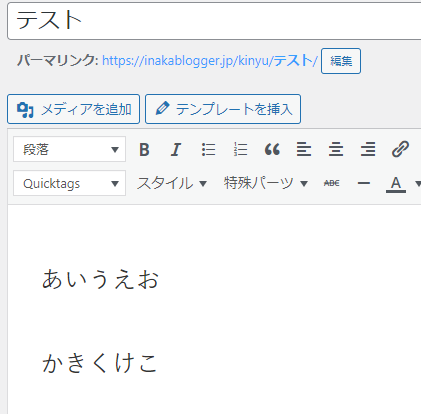
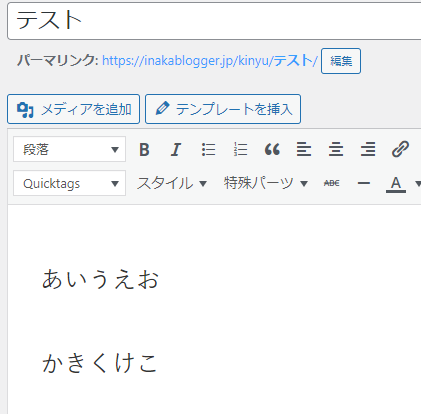
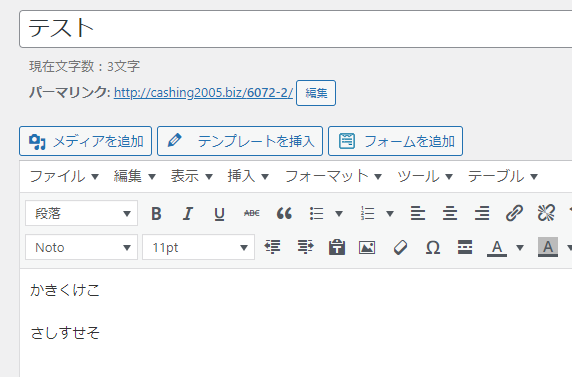
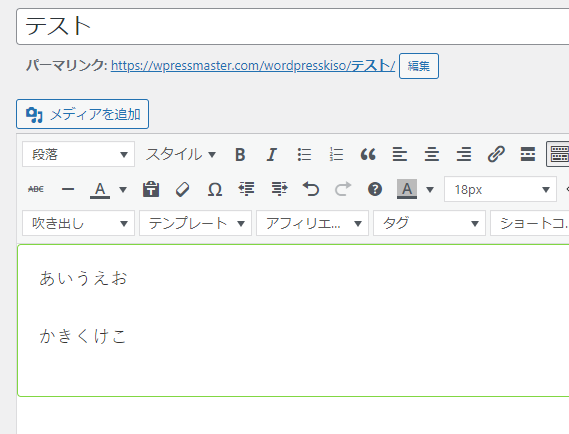
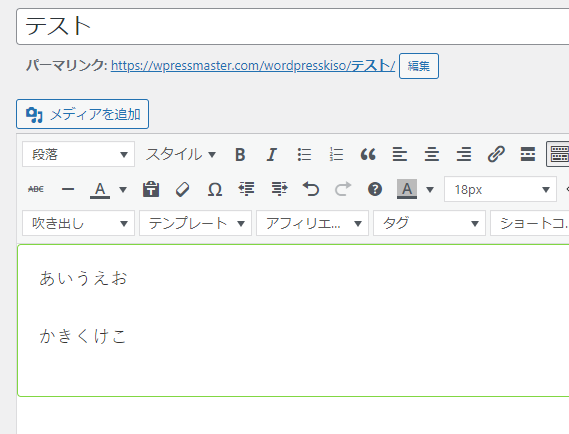
これによって、editor-style.css内に書き込んだCSSがビジュアルエディタに反映されます。そして、このCSSを適用前と適用後とで比較した画像が下記の通りとなります。
適用前


適用後


適用前と適用後とでは明らかにビジュアルエディタのフォントサイズが大きくなっている事が分かります。
ちなみに、editor-style.css内に他のCSS(例えば文字の色など)を書き込めばエディタ内で適用されます。
それと、今まで10種類以上Wordpressのデザインテーマを見てきた私の経験上で一番エディタのデフォルトフォントサイズが小さいと思われるAFFINGER6。
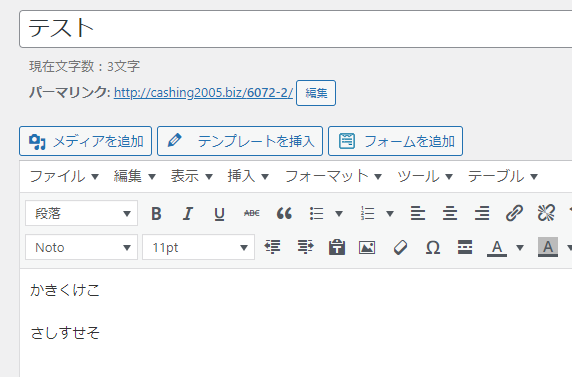
そして、無料デザインの代表格であるCocoonのビジュアルエディタのデフォルトフォントサイズを比較した画像が下記の通りです。
AFFINGE6(アフィンガー6)


Cocoon


画像で見るとそれほどデフォルトフォントサイズに違いはないと思われるかも知れません。
ただ、実際にAFFINGER6のエディタで確認してみると他テーマのデフォルトフォントサイズよりも小さい事が分かります。
それと、先程のCSSコード内にあった『.mce-content-body *』は、あくまでSWELLの場合です。
他の無料&有料デザインテーマでは異なる可能性が高く、一般的なCSSだと下記の通りになります。
p{
}
または
body{
}
しかし、これらのCSSを設定してもエディタに反映されない場合には、下記の方法によって自分が使っているテーマの該当箇所を探してみて下さい。
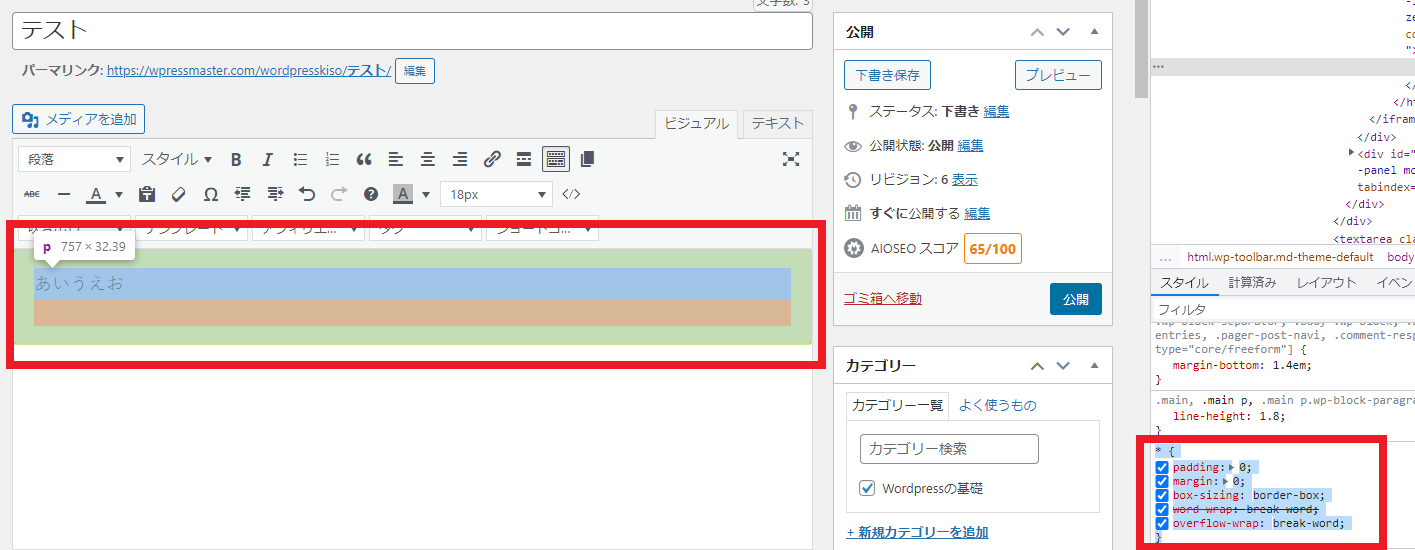
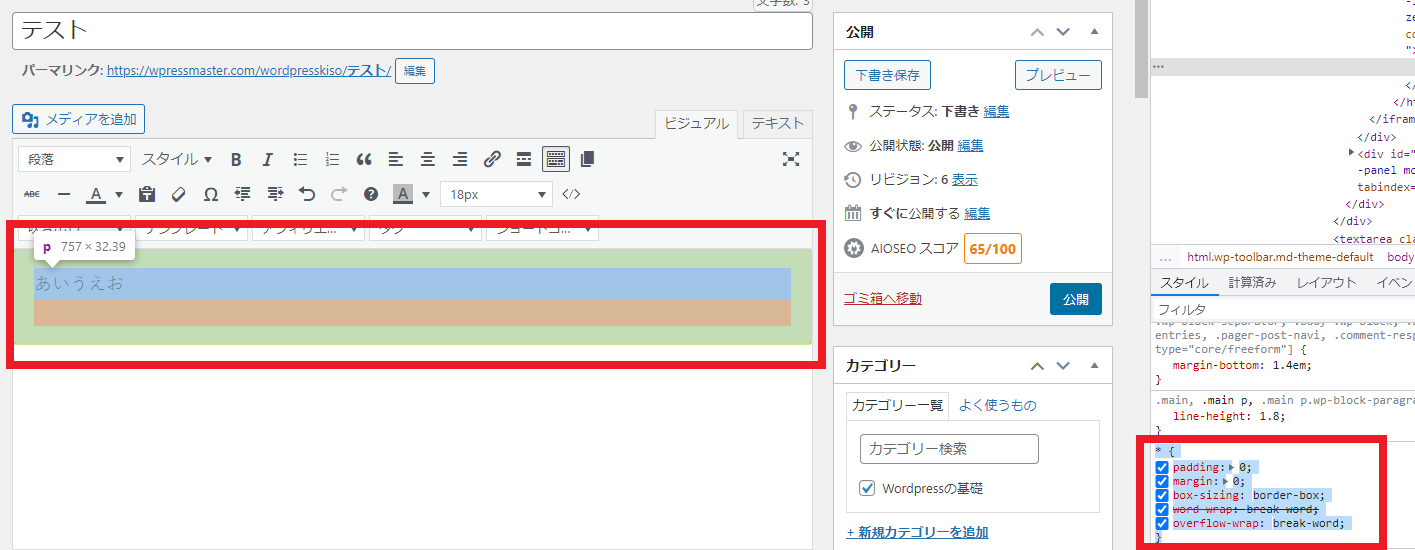
まずは、Google chromeで自分の使っているテーマのビジュアルエディタを開きます。
次にエディタ内の該当箇所で『右クリック』→『検証』をクリックすると、画面右側にGoogle Chromeの検証(デベロッパーツール)が表示されます。
このデベロッパーツールにて該当箇所のCSSを探します。
デベロッパーツール内のCSSを選択するとブラウザで表示されている該当箇所が網掛け状態(連動状態)になります。


今回の画像は、無料デザインテーマのCocoonのビジュアルエディタのものです。
デベロッパーツールで確認したところ、ビジュアルエディタのCSSは下記の通りとなります。
* {
padding: 0;
margin: 0;
box-sizing: border-box;
word-wrap: break-word;
overflow-wrap: break-word;
}
つまり、Cocoonのビジュアルエディタのフォントサイズを変更する場合には、editor-style.css内に下記のCSSコードを追記すればOKです。(font-size:はお好みで)
{
font-size:18px;
}
※先程の画像内エディタ部分に『p』と表示されているので、下記のCSSでもOKです。
p {
font-size:18px;
}
また、AFFINGER6のビジュアルエディタのフォントサイズを変更する場合には、editor-style.css内に下記のCSSコードを追記して下さい。(font-size:はお好みで)
div, p {
font-size: 18px;
}



無料&有料デザインテーマによって使っているCSSセレクタが異なるため、自分が使っているテーマのCSSセレクタを調べる場合にはデベロッパーツールを使って下さい。
テキストエディタのフォントサイズ変更方法
WordPressのテキストエディタのフォントサイズの変更方法ですが、これは先程のビジュアルエディタとは異なります。
functions.phpの一番下に以下のコードを追記するだけで変更可能です。(font-size:はお好みで)
// text-editor style
function change_editor_font(){
echo'<style type=”text/css”>
textarea#content.wp-editor-area {
font-size:16px;
}
</style>’;
}
add_action(‘admin_head’, ‘change_editor_font’);



テキストエディタのフォントサイズ変更はfunctions.phpへの追記のみで可能ですが、事前に必ずfunctions.phpのバックアップを取っておきましょう。
ブロックエディタのフォントサイズ変更方法
最後にWordpressのブロックエディタのフォントサイズの変更方法ですが、これは先程のビジュアルエディタと同様です。
functions.phpとeditor-style.cssへの追記が必要になります。
まずは、functions.phpへ下記のCSSコードを追記して下さい。
function gutenberg_support_setup() {
add_theme_support( ‘editor-styles’ );
add_editor_style( ‘editor-style.css’ );
}
add_action( ‘after_setup_theme’, ‘gutenberg_support_setup’ );
次にeditor-style.cssへ下記のCSSコードを追記して下さい。(SWELLの場合:font-size:はお好みで)
.wp-block {
font-size: 20px;
}
ちなみに、Cocoon&AFFINGER6の場合はそれぞれ先程のビジュアルエディタのCSSコードでOKです。(font-sizeはお好みで)



ブロックエディタのCSSセレクタも先程のビジュアルエディタと同様に各Wordpressデザインテーマによって異なっているため注意が必要です。
まとめ
当記事のまとめは下記の通りです。
●Wordpressのデザインテーマによってはエディタのデフォルトフォントのサイズが小さいものがある
●ビジュアルエディタ&ブロックエディタのフォントサイズ変更にはfunctions.phpとeditor-style.cssへの追記が必須
●テキストエディタのフォントサイズ変更にはfunctions.phpへのみ追記が必須
WordPressブログを運営していくためにはエディタが必須であり、自分の使いやすいようにエディタをカスタマイズする事によって記事投稿の作業効率が格段に向上します。
特に、エディタのデフォルトフォントが小さいと作業が思うように進まないという人が多いと思います。
そういった場合には今回解説したエディタのフォントサイズの変更方法を試してみて下さい。
ただ、エディタのフォントサイズの変更についてはfunctions.phpの編集が必須となるため、事前にバックアップを取ってから編集(CSSコード)の追記を行って下さい。