WordPressにおける無料デザインテーマの中では確固たる地位を確立しているCocoon。
Cocoonデザインテーマですが、使いやすく分かりやすい、そして感覚的に使えるようにと各種便利な機能が織り込まれています。
ただ、Cocoonブロックエディタでの記事投稿の方法について分からないという人が多くいます。
そこで、当記事ではCocoonブロックエディタでの記事投稿方法について解説します。
WordPressにCocoonをインストールしてブログを始めたものの、肝心の記事投稿方法が分からないという人は、是非参考にして下さい。
✅当記事の執筆者

・ココナラプラチナランク継続4年以上
・Wordpressブログ作成実績1,000件以上
・ココナラ売上600万円以上
それでは本題に入りますね。
Cocoonブロックエディタでの記事投稿方法
ここからは、Cocoonブロックエディタでの記事投稿方法について解説していきます。
Cocoonブロックエディタの記事投稿編
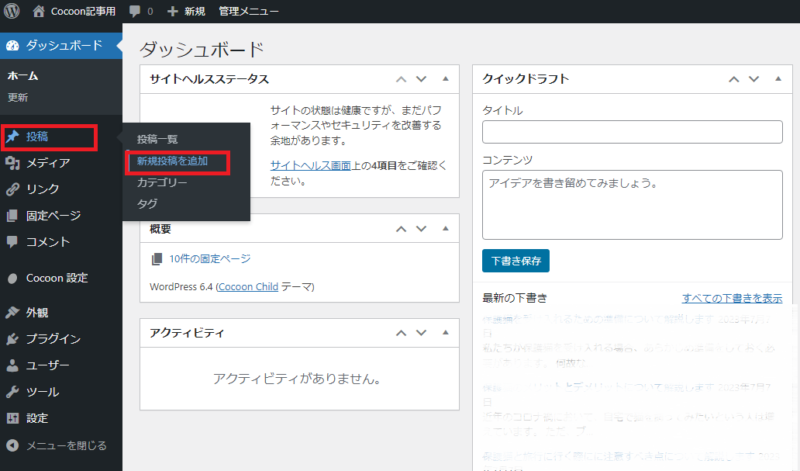
WordPressのダッシュボード画面より『投稿』→『新規投稿を追加』をクリックします。

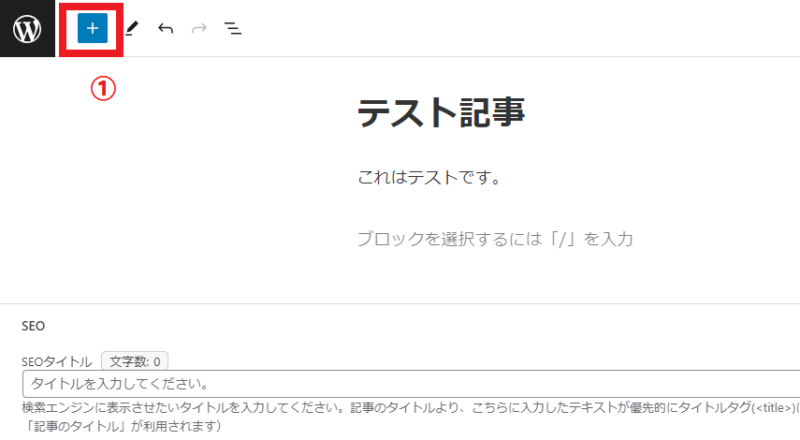
新規投稿を追加すると、下記の投稿初期画面が表示されます。
ここから、Cocoonブロックエディタでの投稿を始めます。

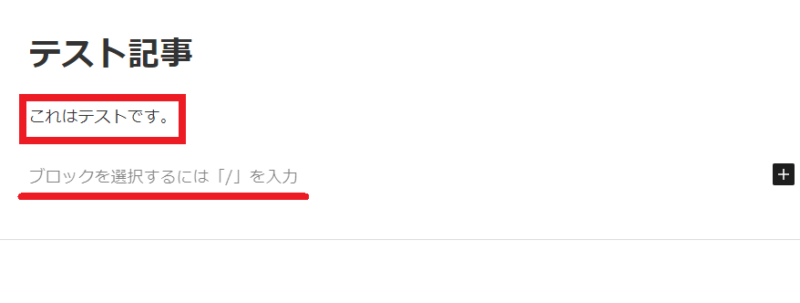
まずは、先程の画面内の『タイトルを追加』という箇所を右クリックして記事のタイトルを入力します。
今回は『テスト記事』と入力しました。

続いて、『ブロックを選択するには』という箇所を右クリックして、記事本文を入力していきます。
今回は『これはテストです。』と入力しました。
ちなみに、一段落を書き終えて改行(Enter)すると、再度『ブロックを選択するには』が表示されますので、次の段落の記事を投稿して行きます。

Cocoonのブロックエディタでは、このように記事を投稿して行きます。
一段落を書き終えたら改行して再度記事を書いていく流れです。
Cocoonブロックエディタでの記事装飾方法
ここでは、Cocoonブロックエディタでの記事装飾方法について解説していきます。
記事内に見出しを入れる
記事内に見出しを入れて、読みやすくしましょう。
記事投稿画面左上に表示されている①『+』(ブロックメニュー)をクリックします。

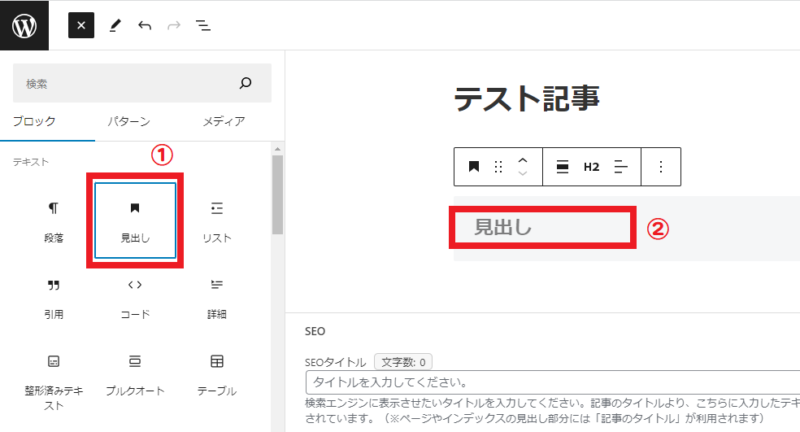
投稿画面左側に画像のようにブロックメニューが表示されたら、この中から①『見出し』をクリックします。
すると、記事内に②『見出し』という背景文字が表示されますので、ここに記事の見出しを入れます。

今回は、『サンプル見出し』と入力しました。
見出しを挿入して改行(Enter)すると、再度『ブロックを選択するには』が表示されますので、次の段落の記事を投稿して行きます。

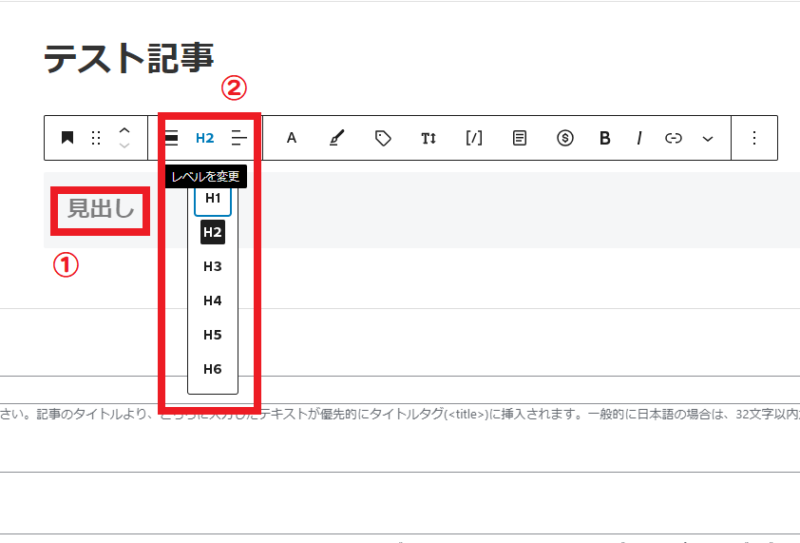
また、①『見出しブロック』内にてブロックメニューの②『H2』をクリックすると見出しレベルの変更が出来ますので、ここで設置する見出しレベルの選択が可能です。
※見出しの設定後でも見出しレベルの変更が可能です。

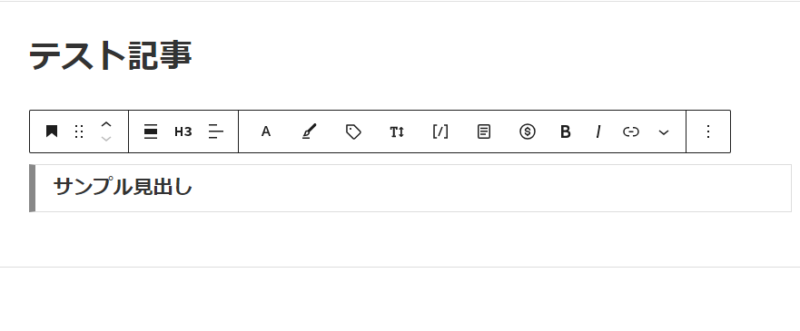
ちなみに、CocoonのH3デフォルト見出しはこんな感じです。(Cocoonのスキンにより異なります)

文字に装飾を入れる
Cocoonブロックエディタの文字装飾では、主に使われるものについて解説しています。
装飾したい文字を①『選択(ドラッグ)』します。
すると、②ブロックメニューが表示されますので、このメニューの中から装飾種類を選択します。

インラインは、文字を太字にする、色付き文字にしたい時に使用します。

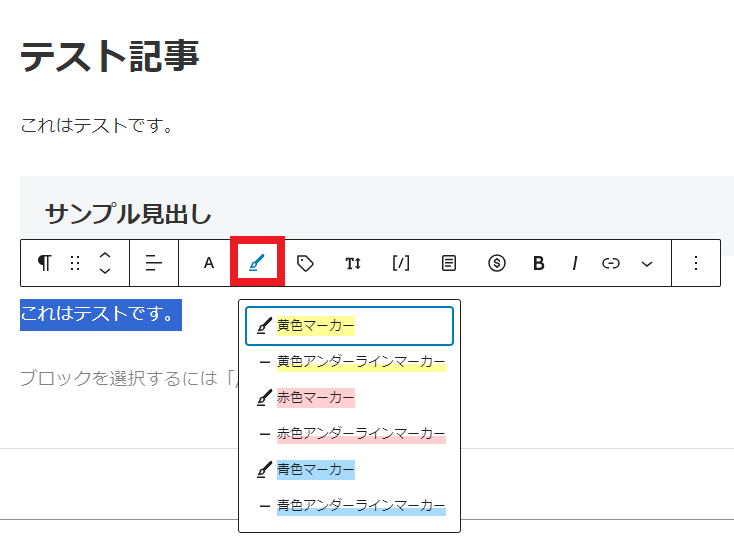
マーカーは、文字に色付きマーカー、または色付きアンダーラインマーカーを入れたい場合に使用します。

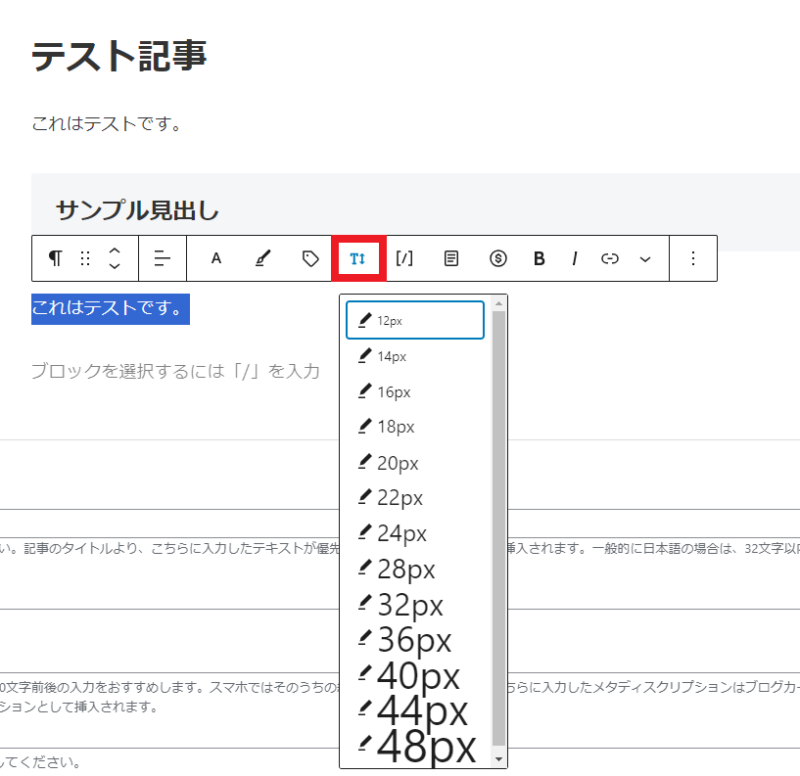
フォントサイズは、文字の大きさを変更したい時に使用します。

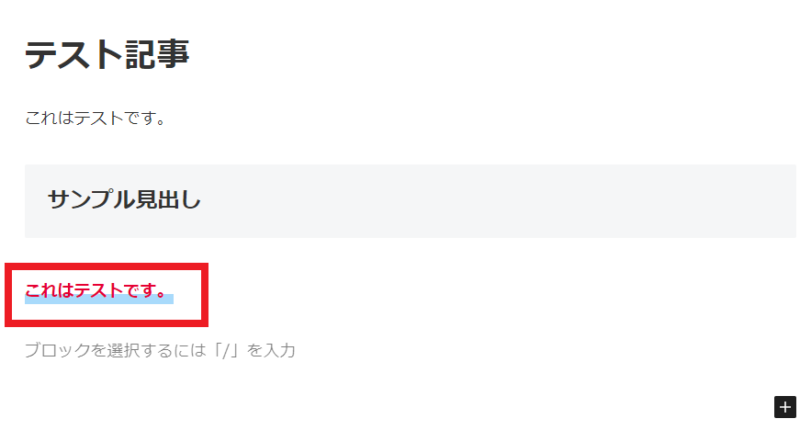
これらの事を踏まえて、今回は『文字色の変更&アンダーラインマーカー』にて文字装飾を行いました。

文字にリンクを挿入する
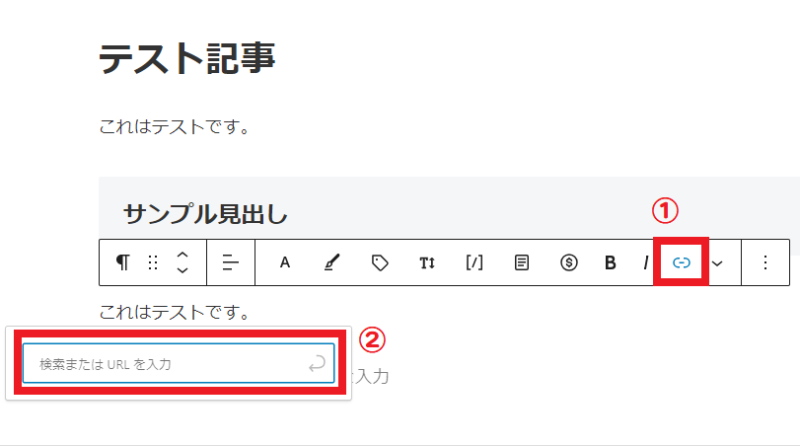
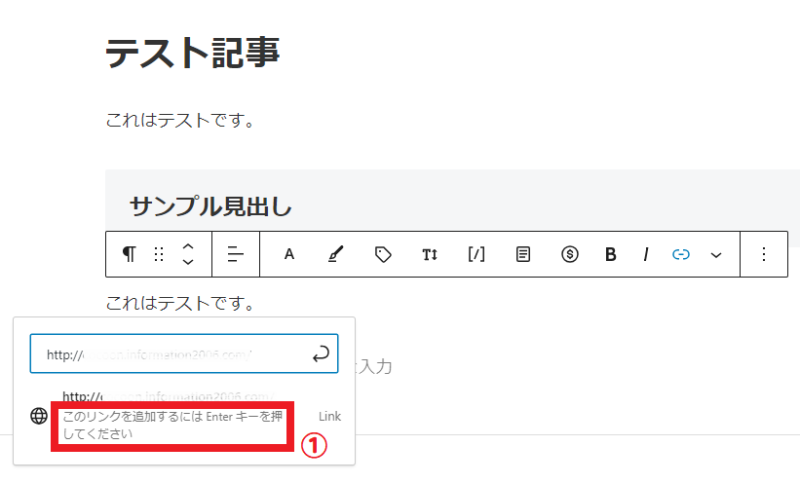
リンクを挿入したい文字をドラッグして、ブロックメニューの①『リンクアイコン』をクリックします。
すると、リンク先URLを入力するスペースが表示されますので、ここに②『リンク先URL』を記入します。

リンク先URLを入力すると、①『このリンクを追加するにはEnterキーを押してください』というメッセージが表示されますので、Enterキーをクリックします。

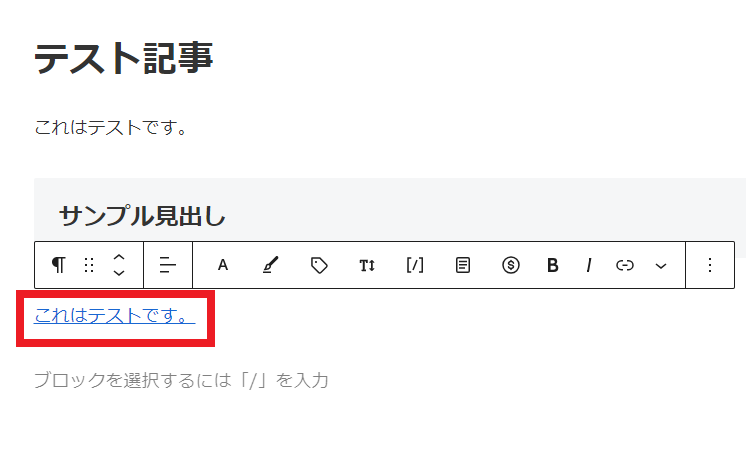
下記画面のように、文字色&アンダーラインが共に青色に変化していれば、リンク挿入が完了しています。(Cocoonのスキンにより異なります)

画像を挿入する
記事内に画像を入れる事によって、記事全体の見栄えが良くなると共に、訪問者に少し休んでもらえるポイントにもなります。
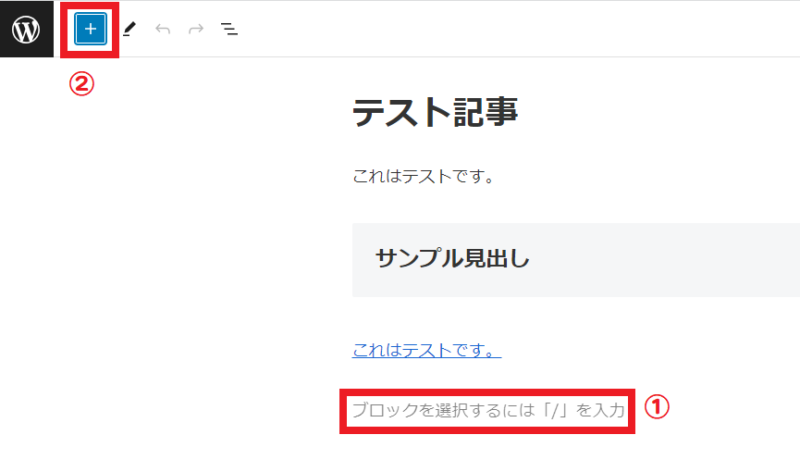
まずは、①『画像を挿入したい箇所』をクリックして、②『+』(ブロックメニュー)をクリックします。

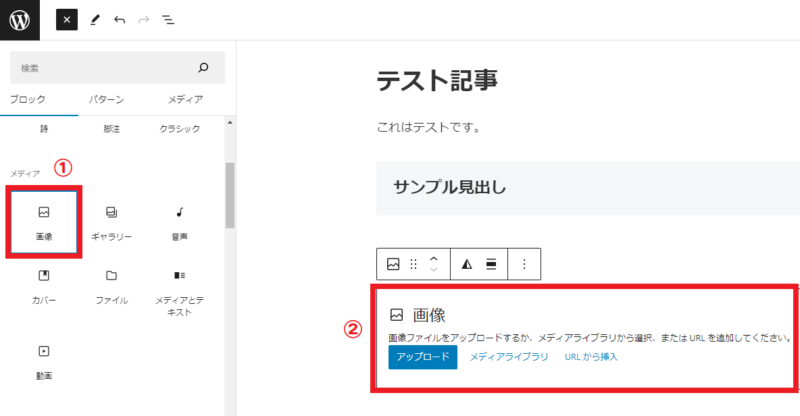
投稿画面左側に表示されるブロックメニューを少し下にスクロールすると、①『画像アイコン』が表示されますのでクリックします。
すると、②画像ファイルの挿入方法として、『アップロード』『メディアライブラリ』『URLから挿入』が表示されますので、挿入方法を選択します。
ちなみに、今回の例では『アップロード』にて進めて行きます。

- アップロード
-
PCやスマホ内に保存されている画像を挿入
- メディアライブラリ
-
WordPressブログのメディア内に保存されている画像を挿入
→ダッシュボード→メディア→ライブラリ内 - URLから挿入
-
インターネット上に公開されている画像を直接挿入
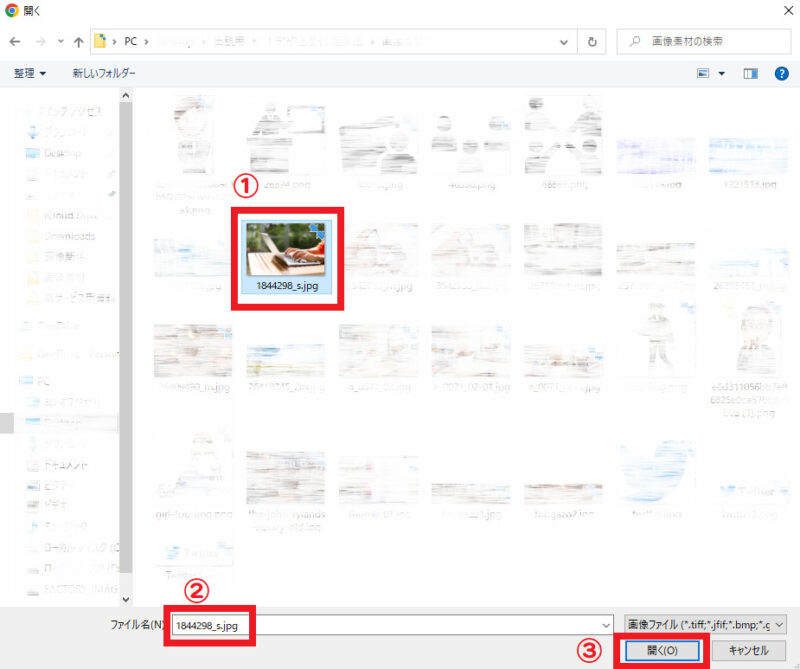
STEP2でアップロードをクリックすると、PCやスマホ内のフォルダが表示されますので、表示されているフォルダ内に挿入したい画像が入っているのか?確認します。
※入っていない場合、画像ファイルが保存されている別のフォルダを選択してください。
フォルダ内に挿入したい画像を確認したら、①『挿入する画像ファイル』をクリックします。
次に、②ファイル名欄にて『画像ファイル名』を確認したら、③『開く』をクリックします。

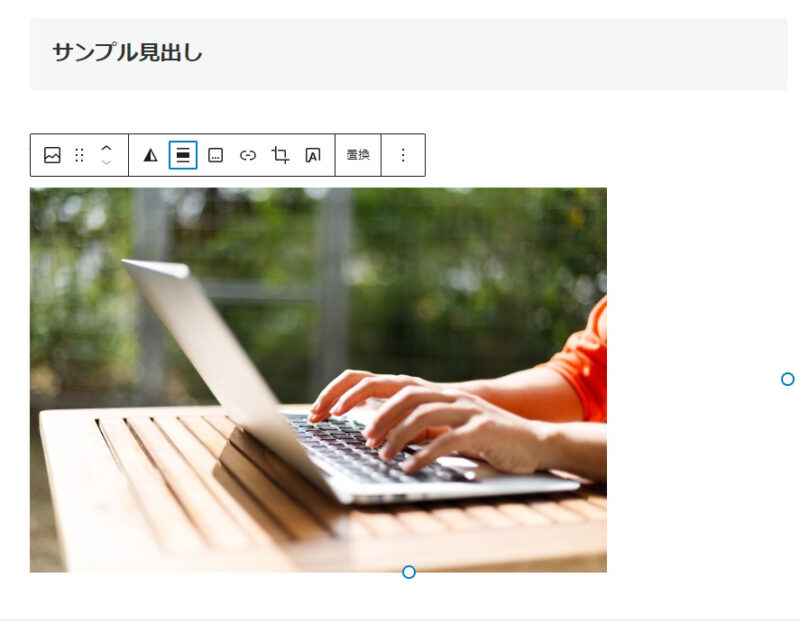
すると、投稿画面の任意の場所に画像が挿入されます。

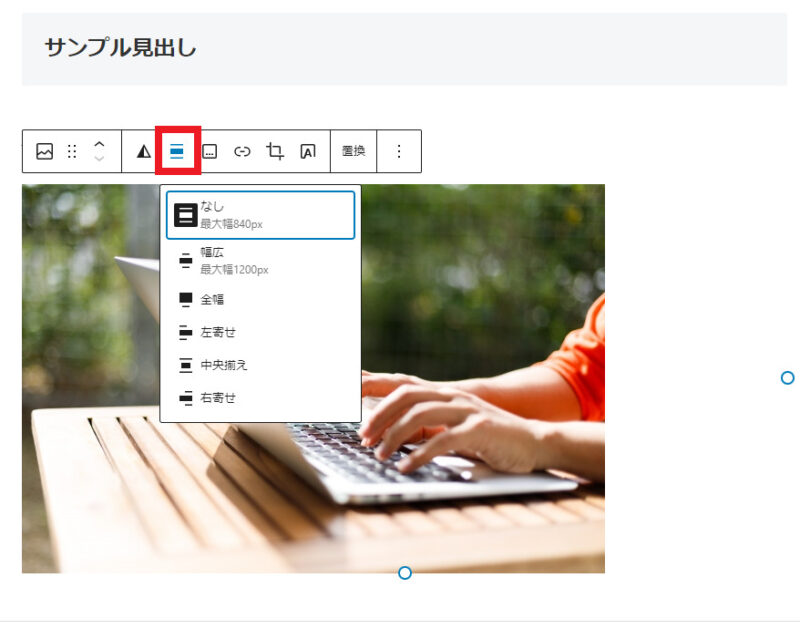
ちなみに、画像を挿入した場合、デフォルトでの配置は左寄せになっていますので、位置を変更する場合は『配置メニュー』をクリックして変更する事が可能です。

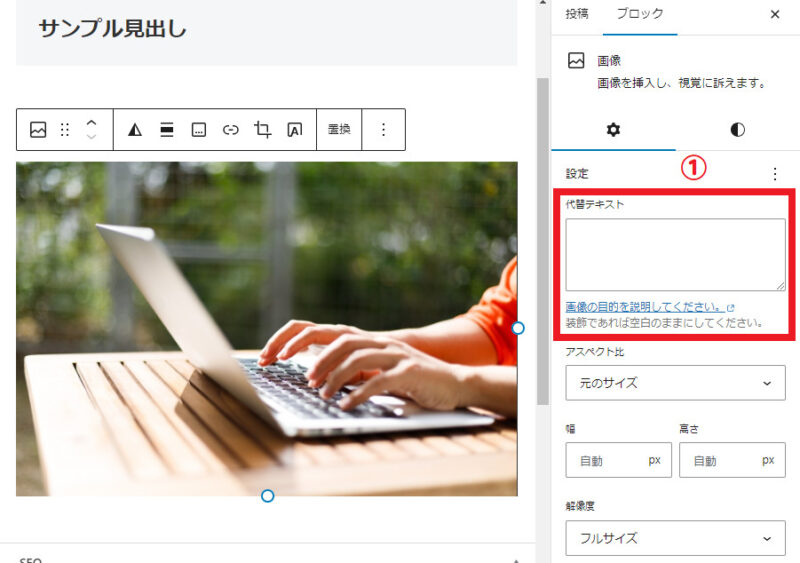
代替テキストとは、別名alt属性と呼ばれており、Webサイトに含まれる画像の代わりになるテキストの事です。
Google検索など各種検索エンジンは、画像の内容を完璧に把握する事が難しいため、この代替テキストから画像情報の取得&判断を行います。
そのため、後述するアイキャッチ画像も含め、Wordpressに挿入する画像には必ず代替テキストを入力します。
そこで、代替テキストの設定ですが、挿入した画像をクリックすると投稿画面右側に画像ブロックのメニューが表示されますので、①『代替テキスト』内に画像の説明を入力します。

記事の下書き保存
記事を書いている途中で、何らかのアクシデントによりそれが消えてしまう事があります。
そのような事にならないためにも、記事を書いている途中でも下書き保存する事をお勧めします。
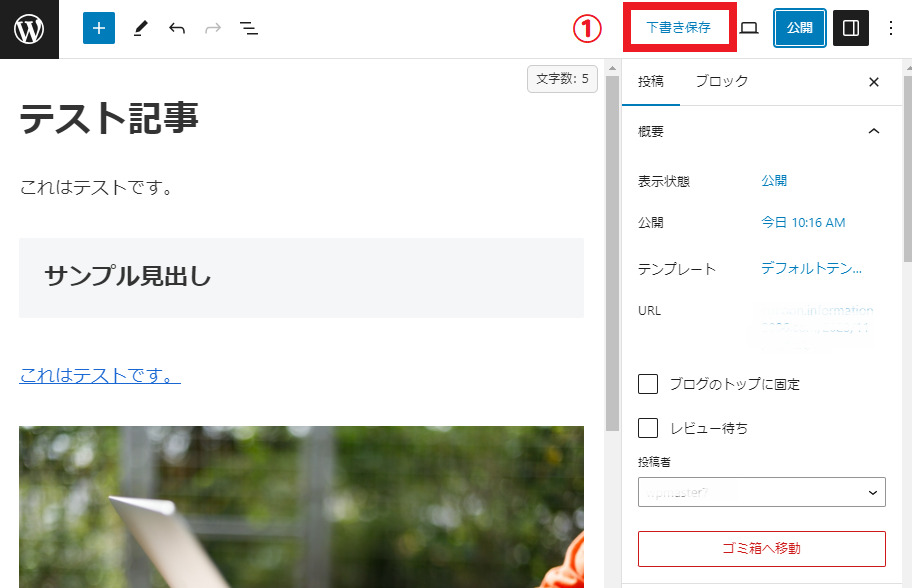
投稿画面右側にメニューが表示されますので、①『下書き保存』をクリックすれば、下書き保存完了です。

Cocoonブロックエディタでの記事公開方法
WordPressブログに記事を書いたら、今度はいよいよ記事を公開します。
記事を公開する事により、Googleにインデックスされる可能性が出てきます。
その結果として、自分のブログにアクセスが集まる可能性が出るため、納得する記事が書けたら公開しましょう。
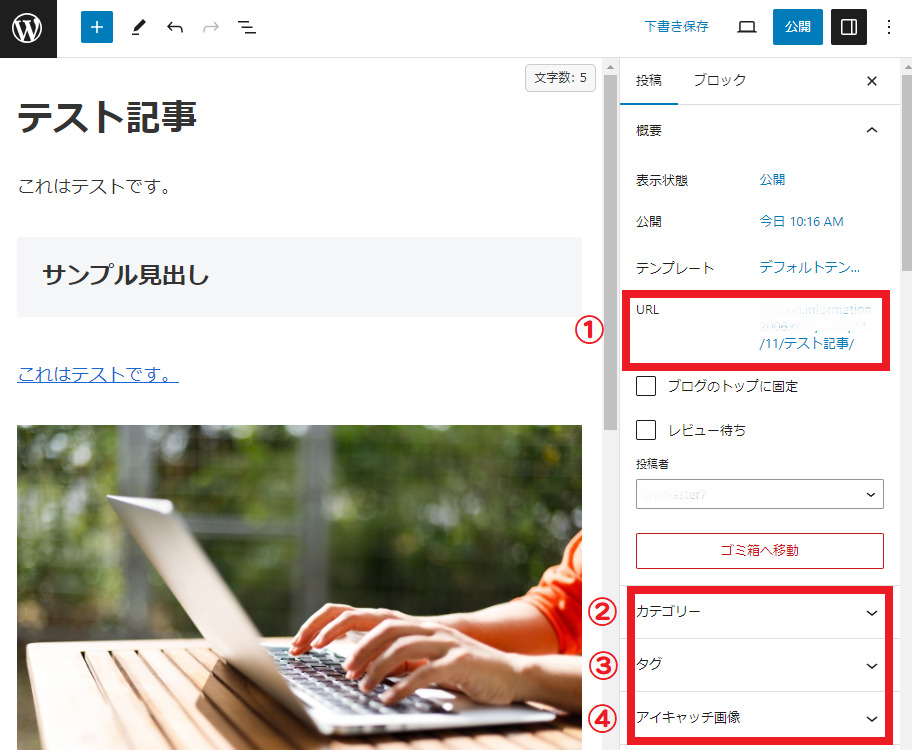
ちなみに、記事を公開するにあたっては、投稿画面右側に表示されている下記メニュー使います。

①パーマリンク(URL)
②カテゴリー
③タグ
④アイキャッチ画像



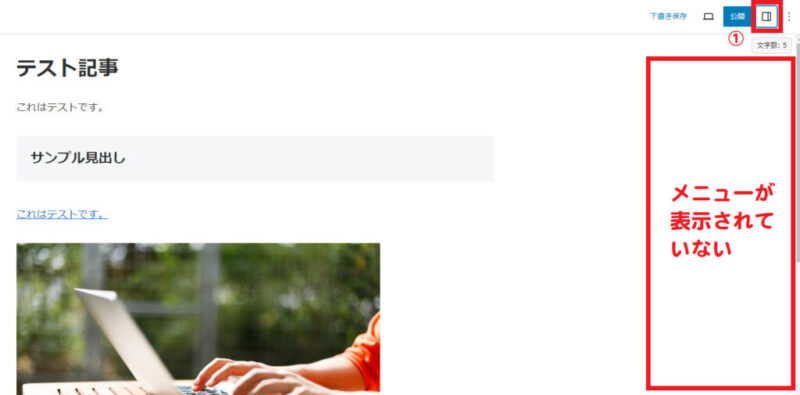
なお、投稿画面右側にメニューが表示されていない場合は、画面右上に表示されている①『設定』をクリックすると表示されます。
※この設定を1回クリックするごとに、メニューの表示・非表示が切り替わります。

パーマリンクの設定
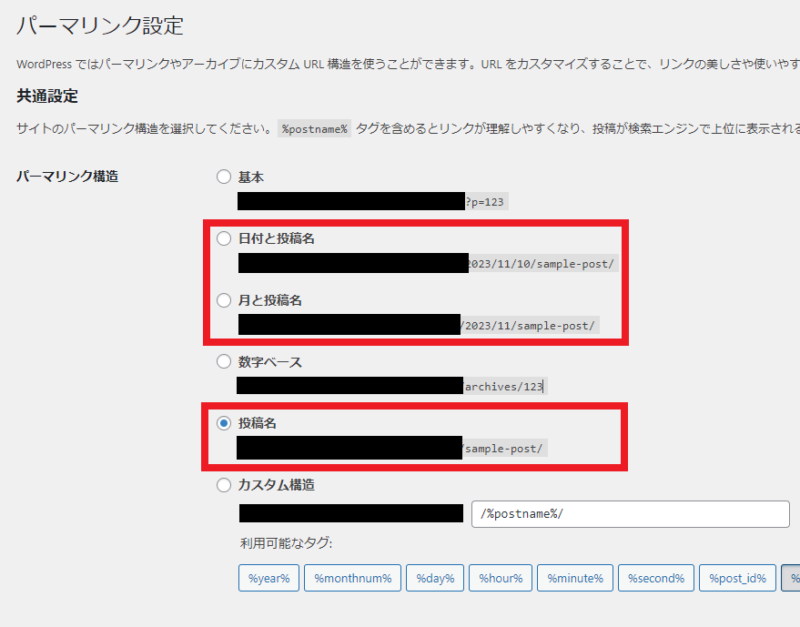
WordPressのダッシュボード→設定→パーマリンクにおいて、『日付と投稿名』『月と投稿名』『投稿名』となっている場合、パーマリンクの設定が必要です。
※カスタム構造の場合も設定内容によってはパーマリンク設定が必要です。

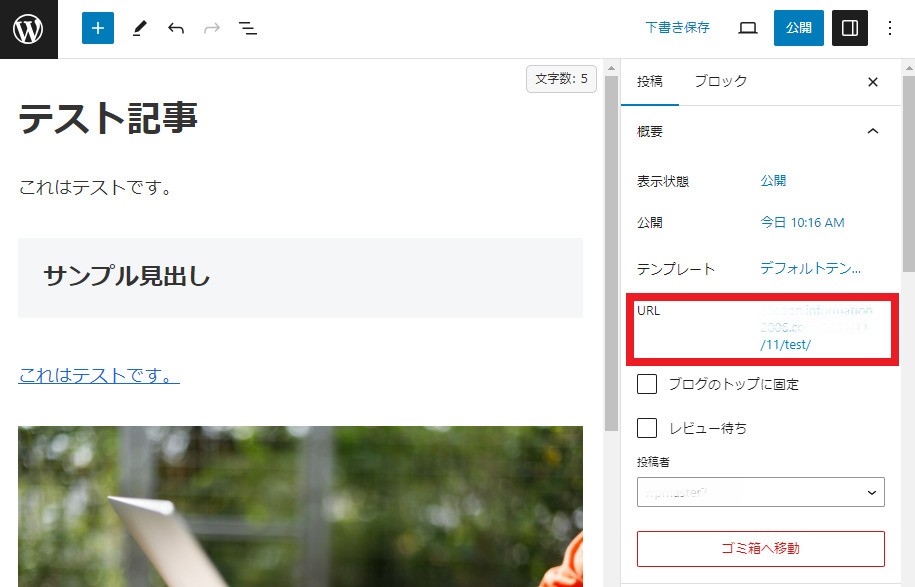
投稿メニュー内の①『URL』をクリックします。
すると、②『パーマリンク』が表示されますので、ここでパーマリンクを変更します。

今回の例では、testに変更しました。

カテゴリーの設定
ブログ訪問者向けに、分かりやすく記事を選択&購読してもらうためには、カテゴリーの設定は重要になります。
そのため、記事内容に沿ったカテゴリーを設定しましょう。
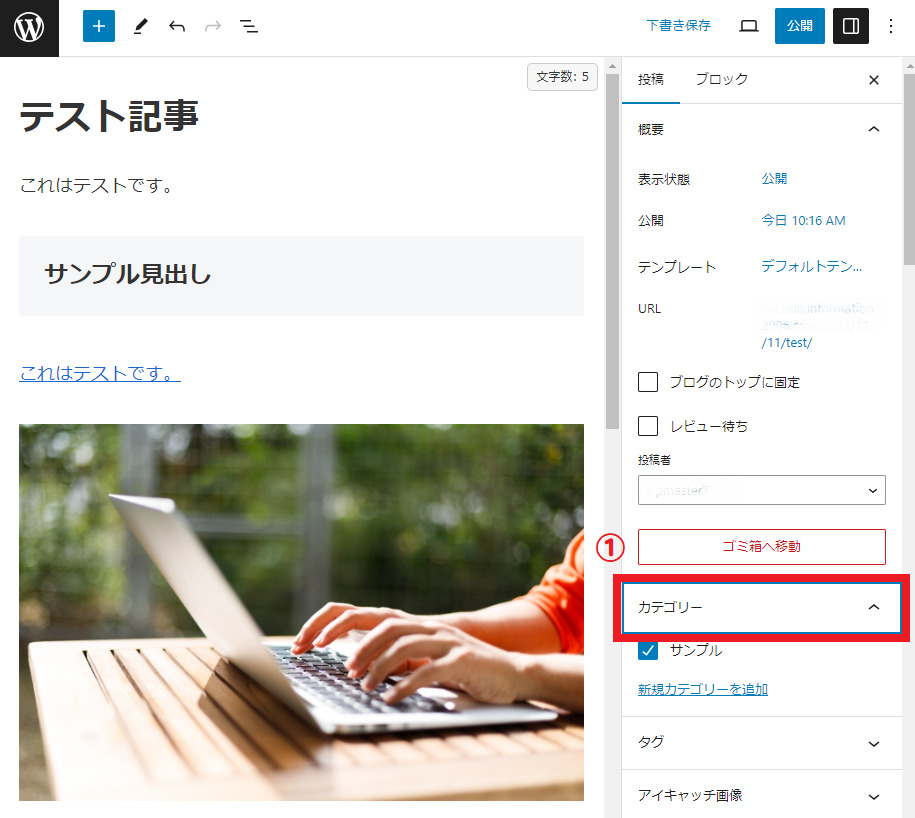
投稿メニュー内の①『カテゴリー』をクリックします。
すると、設定されているカテゴリーが表示されますので、ここでカテゴリーを設定します。
※設定したいカテゴリーが無い場合、新規カテゴリーを追加にてカテゴリーを追加する事が出来ます。

タグの設定
WordPressにおいて、タグとは投稿記事を分類するために付ける札という意味になります。
カテゴリーと似たような意味を持ちますが、カテゴリーは記事を大きな分類にまとめるのに対して、タグはより細かく分類するための機能です。
そして、適切にタグを利用する事により、ブログの利便性を向上させることが可能になります。
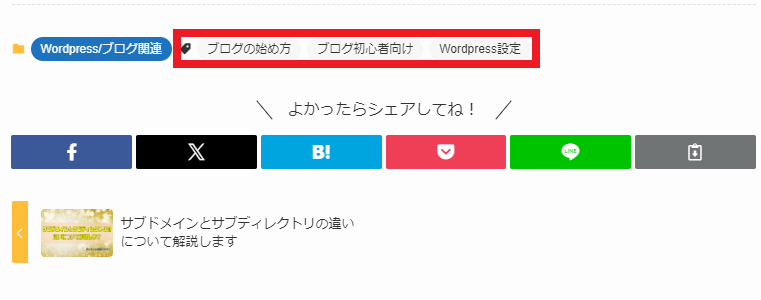
当ブログでは、下記画像のように投稿記事下部に表示されています。

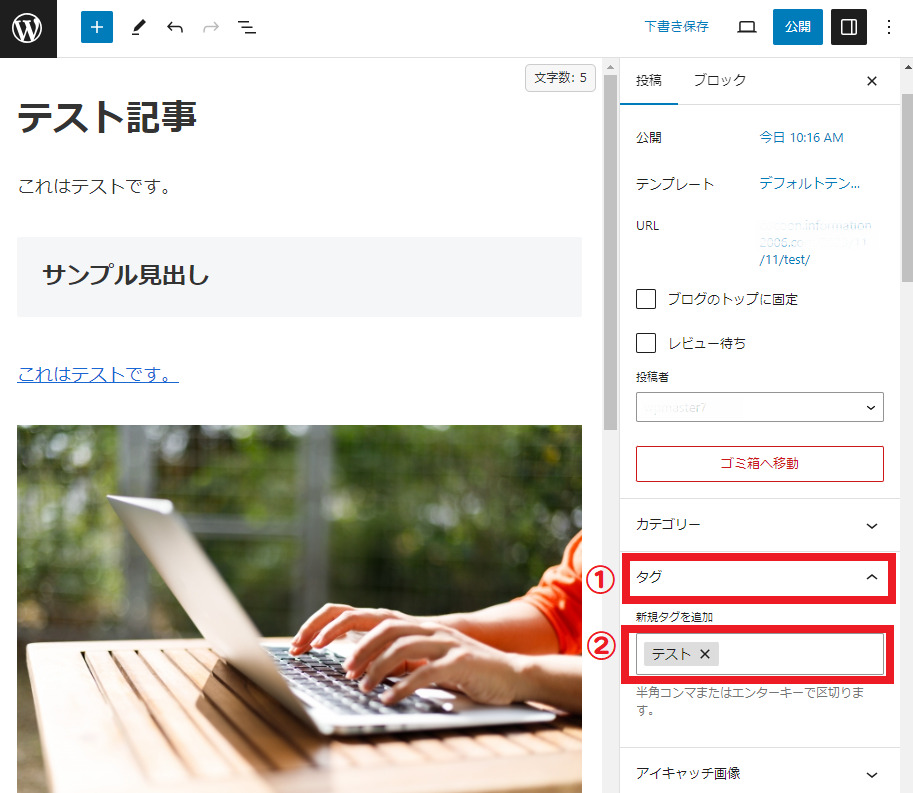
投稿メニュー内の①『タグ』をクリックします。
すると、『新規タグを追加』という項目が表示されますので、②『タグ入力欄』へタグを設定します。
今回は、『テスト』というタグを設定しました。

アイキャッチ画像の設定
アイキャッチ画像とは、簡単に言うと記事の見出し画像の事です。
このアイキャッチ画像が無いと、ブログの見た目(印象)が全く変わってきますので、記事投稿の際には必ず設定しましょう。
アイキャッチ画像は、自作でもフリー画像でも構いません。
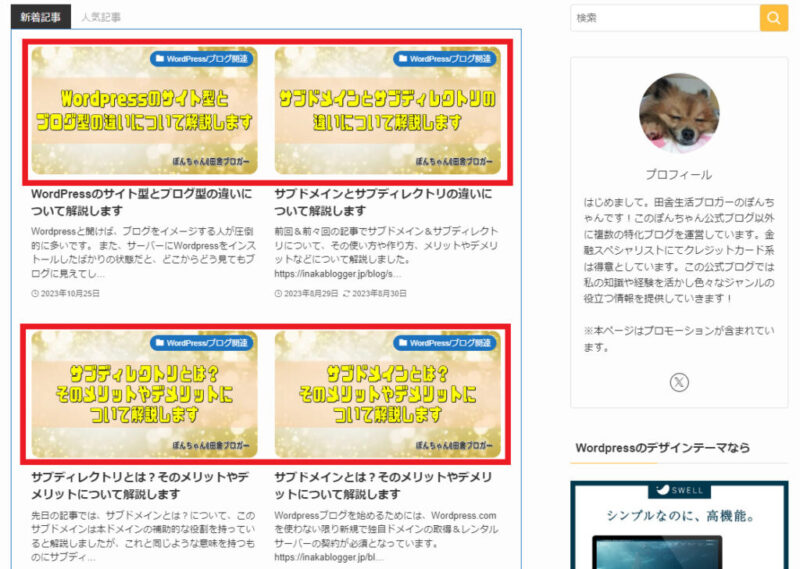
当ブログでは、下記画像内赤枠がアイキャッチ画像となっています。

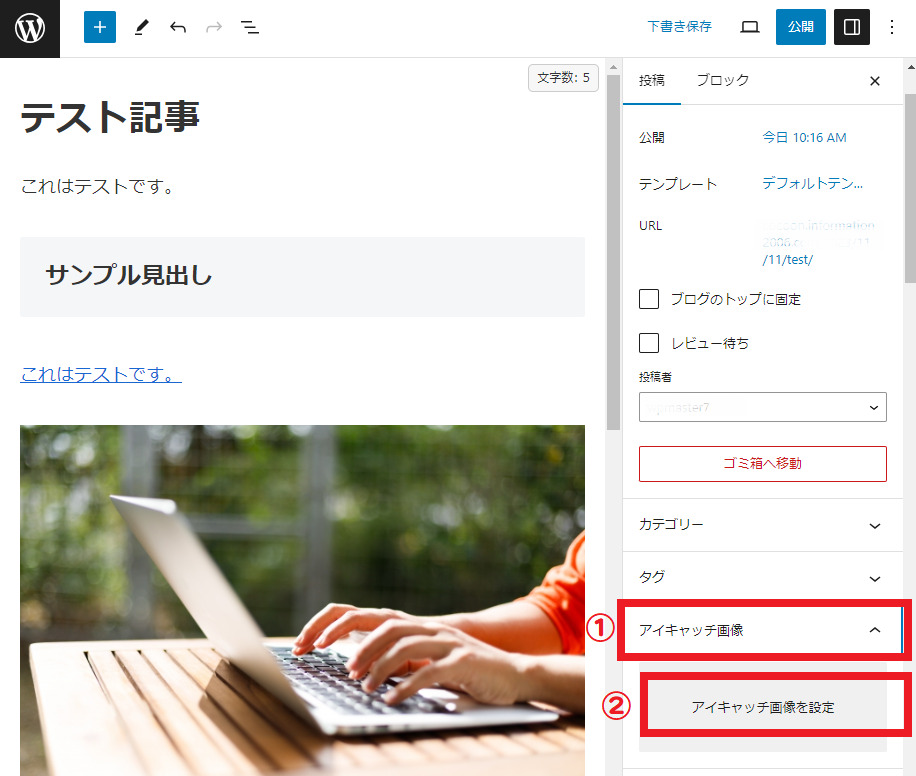
投稿メニュー内の①『アイキャッチ画像』をクリックします。
すると、②『アイキャッチ画像を設定』という項目が表示されますので、これをクリックします。

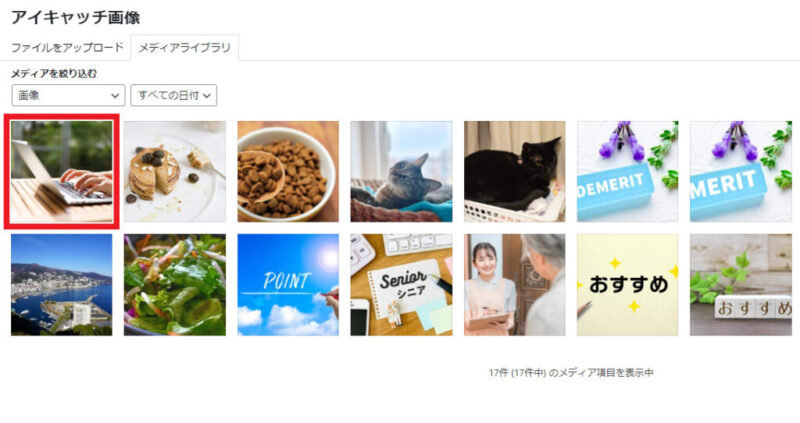
WordPressのメディアライブラリに入っている画像一覧が表示されますので、この中からアイキャッチ画像を選択します。
今回は、下記画像内赤枠の画像をアイキャッチとして設定します。

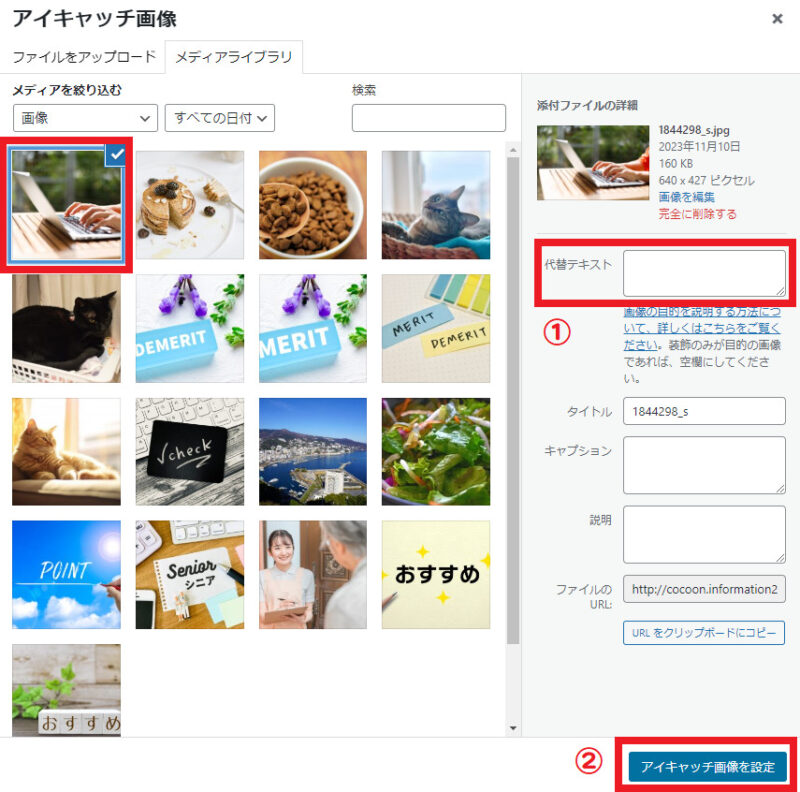
アイキャッチ画像にも、代替テキストを設定します。
設定方法は、画像の中からアイキャッチ画像を選択すると、投稿画面右側にブロックメニューが表示されますので、①『代替テキスト』内に画像の説明を入力します。
代替テキストの入力が完了したら、②『アイキャッチ画像を設定』をクリックします。

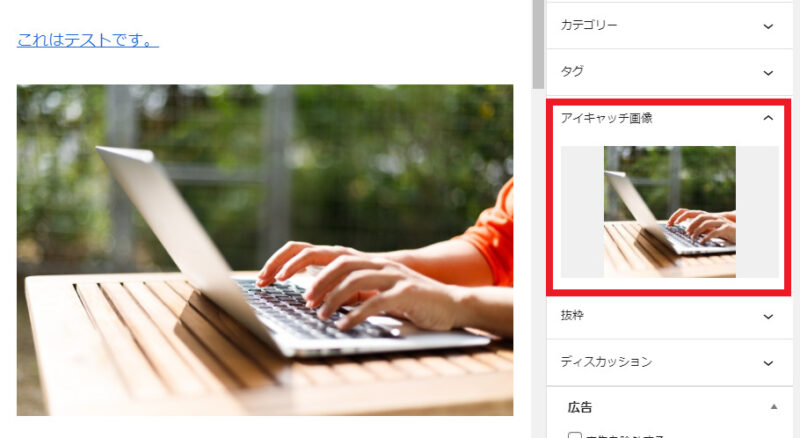
アイキャッチ画像内に設定した画像が表示されたら、設定は完了となります。

ブログのTOPページには、デフォルトでこのように表示されます。

記事を公開する
記事本文の入力、各種記事設定が完了したら、いよいよインターネット上に記事を公開します。
記事を公開しないと、いつまで経ってもGoogleに認識されない=訪問者が訪れないため、記事が完成したら必ず公開しましょう。
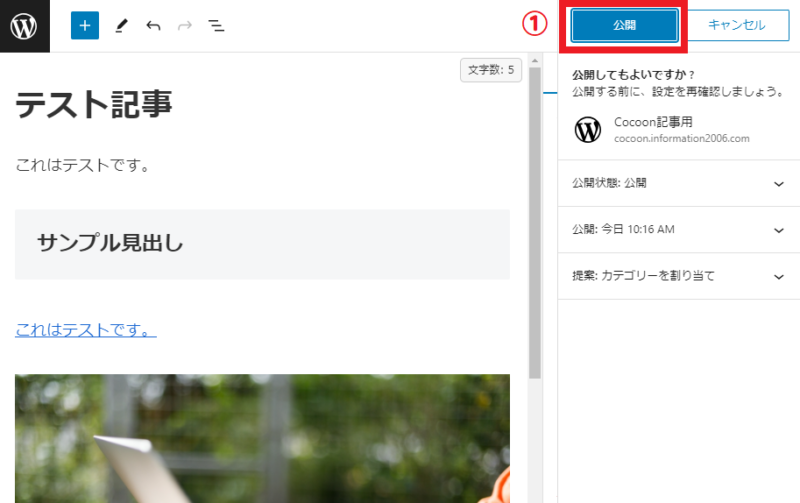
投稿メニュー上部に表示されている①『公開』をクリックします。

再度確認のため①『公開』が表示されますので、クリックします。

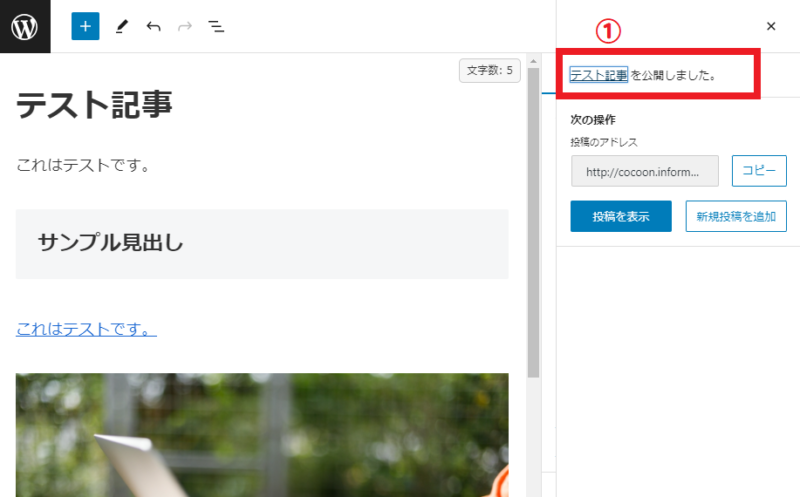
①『〇〇を公開しました。』と表示されたら、記事の公開は完了です。
お疲れ様でした。

 ぽんちゃん
ぽんちゃんCocoonブロックエディタでの記事投稿~公開までお疲れ様でした。
まとめ
●Cocoonブロックエディタは初心者でも使いやすい構造となっています。
●ブロックに慣れれば、記事投稿~公開までスムーズに進みます。
●ブロックエディタに慣れるためには、ひたすら練習するのみです。
WordPressの無料デザインテーマ『Cocoon』は、無料デザインの中では操作性も高く使いやすくなっています。
また、記事投稿に関しても必要な機能が揃っているため、Wordpress初心者でも安心して使う事が出来ます。