ブログの表示スピードって大事ですよね?
何故なら、ブログを開いてもページが中々表示されない場合には、別のブログへ移動してしまう可能性が高くなるからです。
特に、近年のスマホ普及によって、現在ではPC表示よりもスマホ(モバイル)表示が重要視されています。
その中において、モバイル表示が遅いとなるとかなりの機会損失が発生しているため、モバイル表示が遅い場合には今すぐ対処する必要があります。
そこで、先日当ブログのPC&モバイル表示スピードを確認したところ、ある意味衝撃の結果になったので今回の記事で解説します。
現在、WordpressテーマでJINを使っている人は、是非参考にして下さい。
✅当記事の執筆者

・ココナラプラチナランク継続4年以上
・Wordpressブログ作成実績1,000件以上
・ココナラ売上600万円以上
それでは本題に入りますね。
JINでの表示結果に衝撃的な数値が?

当ブログではリニューアルからwordpressの有料テーマ『JIN』を使っていました。
このJINも有料テーマの中では優秀と評判が高かったし、デザインのカスタマイズも容易に出来るため、今までブログの表示スピードなど気にする事なく使い続けていました。
ただ、最近何だかブログの表示スピードが遅くなったような気がしたんですよね。
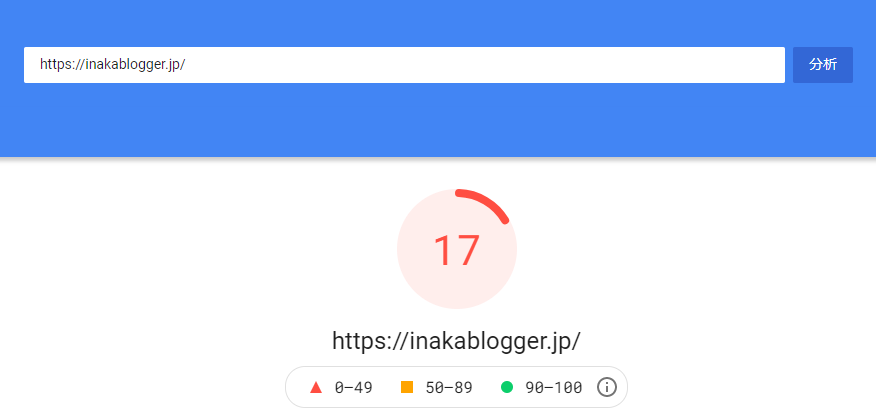
そこで、Google公式のブログ表示スピード計測サイト『PageSpeed Insights』にて計測したところ驚きの結果が表示されました。
まずは、モバイル表示の結果です。

..........。
17ってどんだけ低いねんと思わず自分でツッコミを入れてしまいました。
100点満点の17点なので、どうり表示が遅いわけだと自分で納得してしまいました。
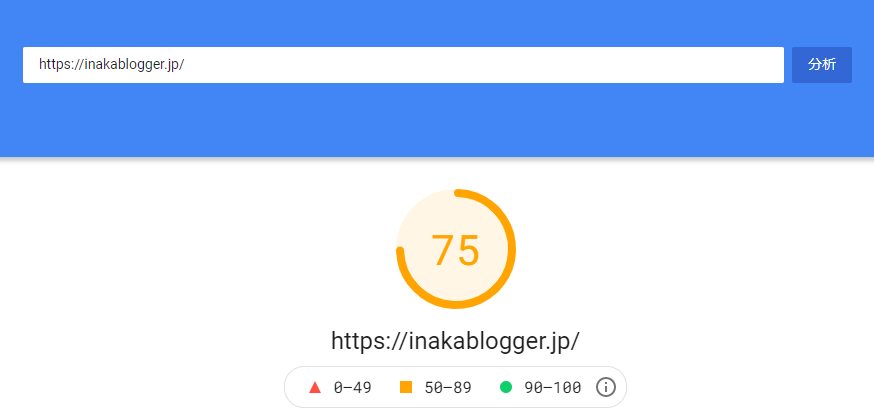
ちなみに、PCでの表示結果は下記の通りです。

せめてPCでは80以上を期待していましたが、それ以下に沈みましたね。
そこで、私は下記の検索キーワードにて表示された方法を片っ端から試してみました。
高速化対策を試したがどれも効果なし
先程のキーワードで検索すると、数多くのサイトやブログが表示されます。
私はこれらのサイトやブログに書かれている方法を片っ端から試してみました。
ちなみに、JINの高速化における主な方法は下記の通りです。
●FontAwesomeをOFFにする
●BJ Lazy Loadのインストール
●JINのアニメーションを無効化
●EWWW Image Optimizerのインストール
●Autoptimizeのインストール
●function.phpへJavaScriptの読み込み遅延処理を追加
●Xアクセラレーターを活用する
これ以外にもいくつかあったような気がしましたが、全て試してみてもモバイル表示が25くらいまでしか上がりませんでした。
もっとも、全てのプラグインを停止した結果が40だったので、もはや手遅れという感じだったのかもしれませんね。
 ぽんちゃん
ぽんちゃんプラグイン全停止で40だったので、もうJINでの高速化は諦めました。
JIN→SWELLに変更した結果


そこで、私は急遽別の有料テーマを探す事になりました。
先程の表示スピード測定サイトに各有料テーマのサイト(デモサイトも含めて)URLをコピペして計測してみました。
その結果、今回採用した『SWELL』という有料テーマが一番表示スピードが早かったので、当ブログの有料テーマとして採用しました。
モバイル表示が劇的に改善
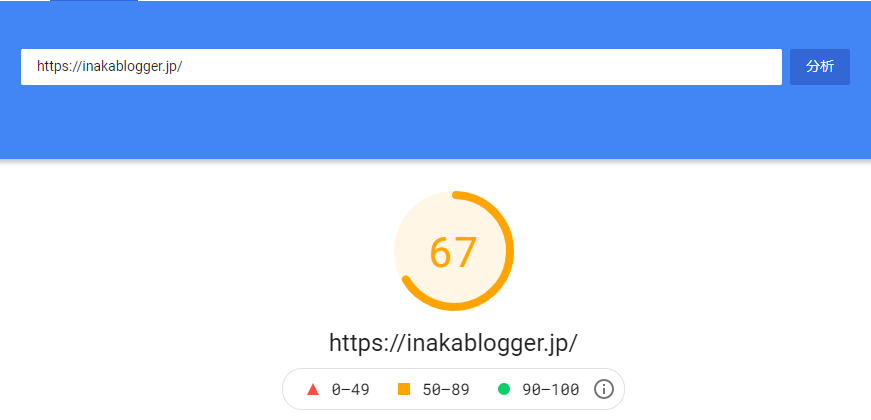
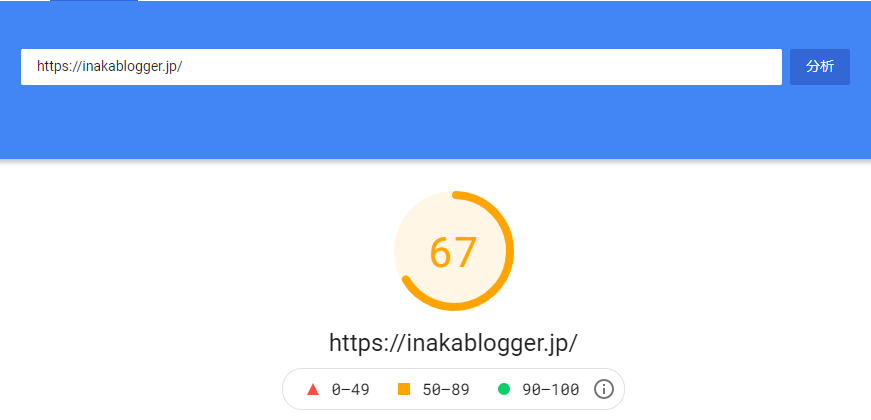
ちなみに、SWELLを導入したあと、ブログの表示スピードは下記の通りです。(モバイル)


JINでのモバイル表示結果が17に対してSWELLでのモバイル表示結果が67ですから、約4倍の高速化に成功しました。
ブログの有料テーマを入れ替えるだけでこの結果なので、SWELL恐るべしという感じです。
この結果を確認した時、JINの高速化に四苦八苦していた事が馬鹿らしく思えてきました。
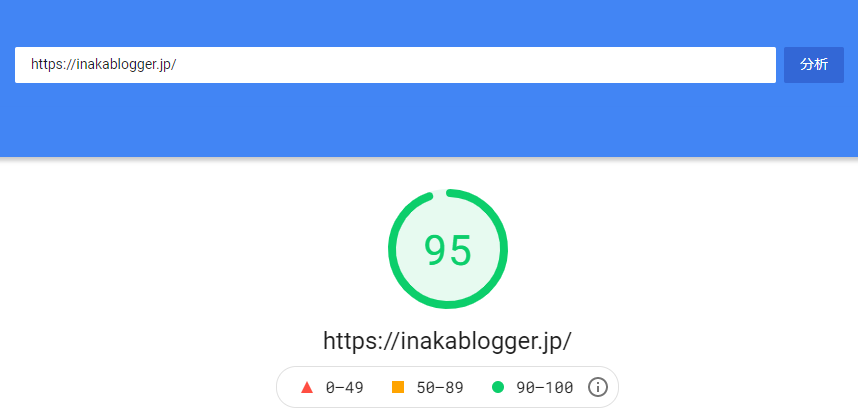
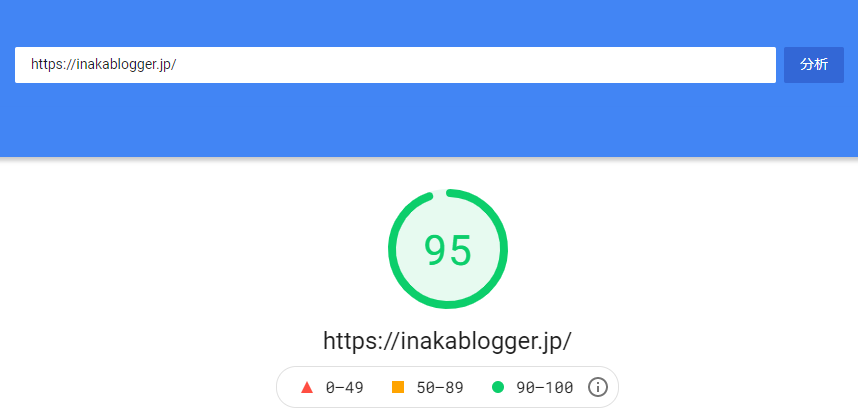
ちなみに、PCの表示結果は下記の通りです。


JINでのPC表示結果が75に対してSWELLでのPC表示結果が95ですから、約1.26倍の高速化に成功した事になりますね。



有料テーマに入れ替えるだけで表示スピードにこれだけの差が出た事に思わずビックリしました。
まとめ
●JIN→SWELLに変更したらPC&モバイルともに表示スピードが劇的に向上しました。
●ブログ表示スピードが遅くなったら、テーマ変更も有効な手段です。
ブログの検索順位を上げるためには、記事の内容がかなりのウエイトを占めますが、ブログの表示スピードも検索順位に影響を与える事になります。
そのため、現在自分のブログの表示スピードが遅いという人は、まずは現在の環境でブログの高速化を試しましょう。
どうにもこうにもならないという場合にはテーマの変更も検討した方が良いです。
特に、近年ではモバイル需要が高くなっているため、モバイルにおいての表示スピードには常に気を付けておく必要があります。